
Integracje z platformami e‑commerce
Integracje
Instrukcje integracji WP Pixel z ogólnodostępnymi platformami e-commerce.
IdoSell (IAI)
Do integracji niezbędne jest pobranie pliku: wppixeliai-1.2.0.zip. Plik .zip należy wypakować! W pliku wppixeliai-1.2.0.zip znajduje się docelowy dokument .xml, który należy implementować zgodnie z dalszą instrukcją.
Wybieramy ścieżkę Moderacja → Wygląd sklepu → Dodatki HTML i JavaScript

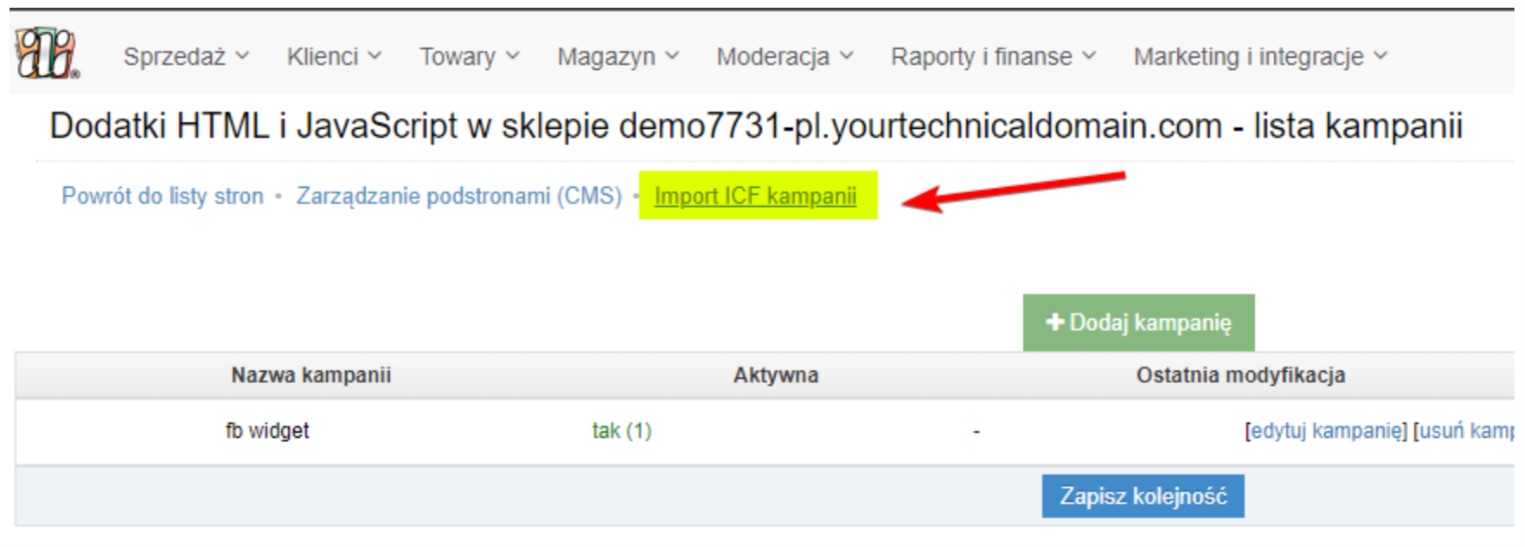
W module Dodatki HTML i JavaScript wybieramy opcję Import ICF kampanii

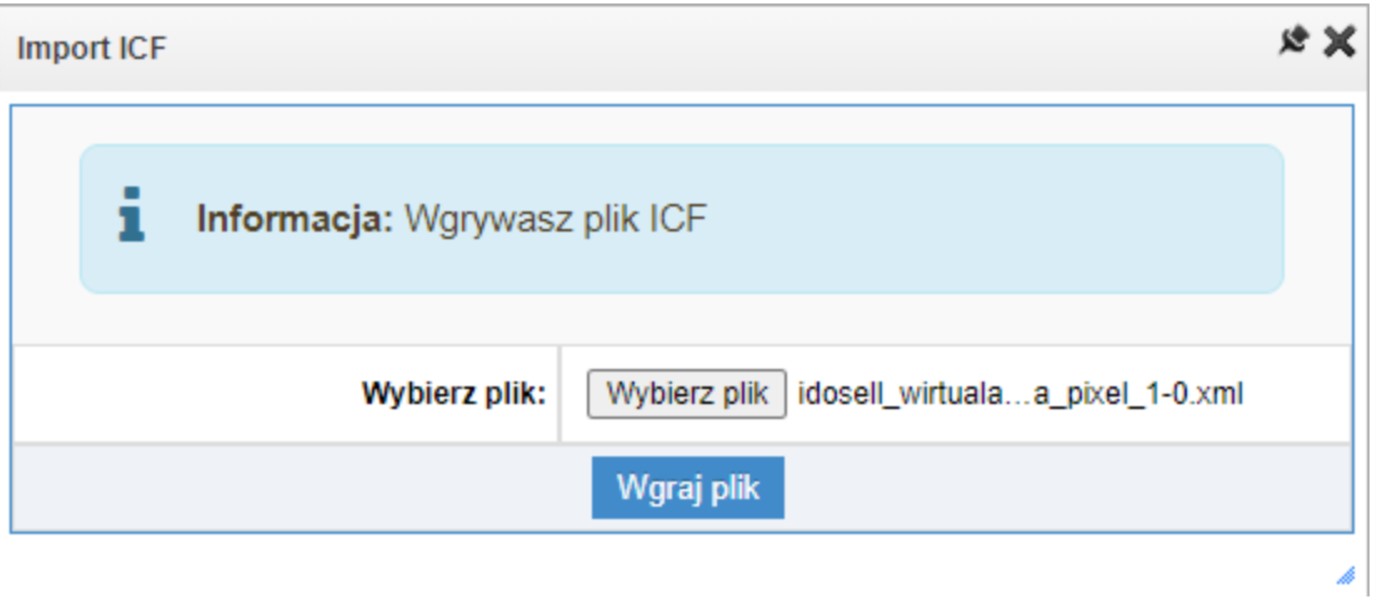
W wyświetlonym oknie wskazujemy plik wppixeliai-1.2.0.xml, a następnie klikamy Wgraj plik

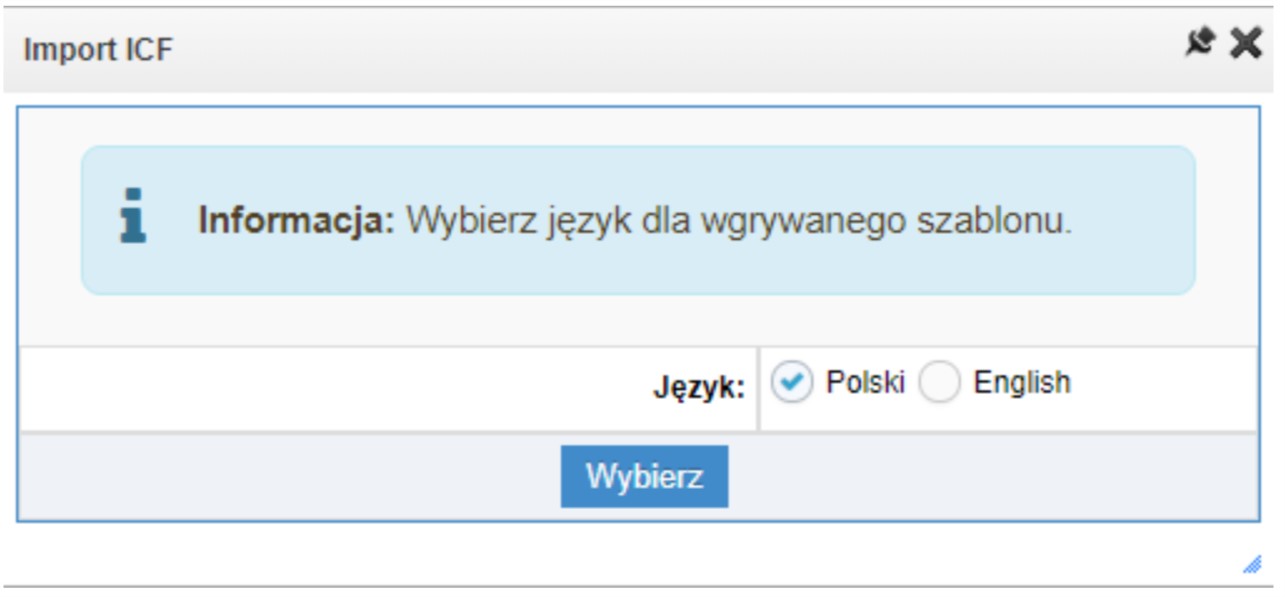
Jeśli posiadamy wiele języków, w następnym oknie pojawi się wybór, dla którego języka wgrać dodatek. Zaznaczmy język Polski i klikamy Wybierz

Gdy wszystko odbędzie się pomyślnie, wyświetli się okno Import przebiegł pomyślnie

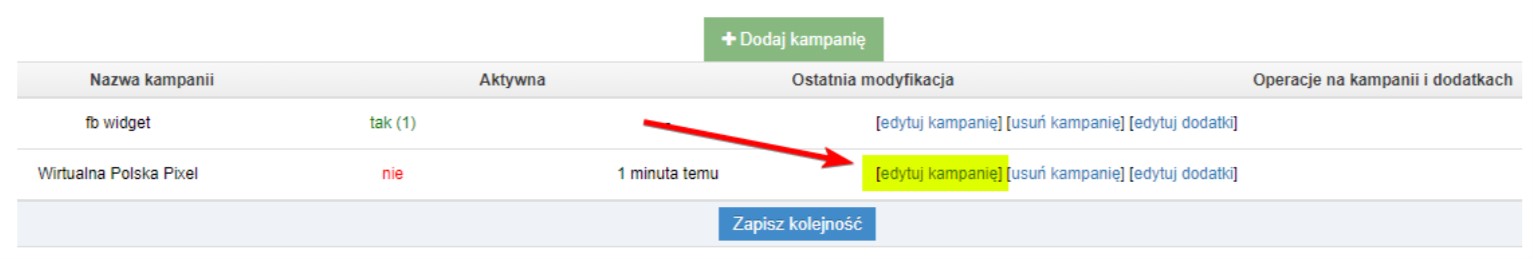
Następnie edytujemy zaimportowaną kampanię poprzez wybranie opcji edytuj kampanię

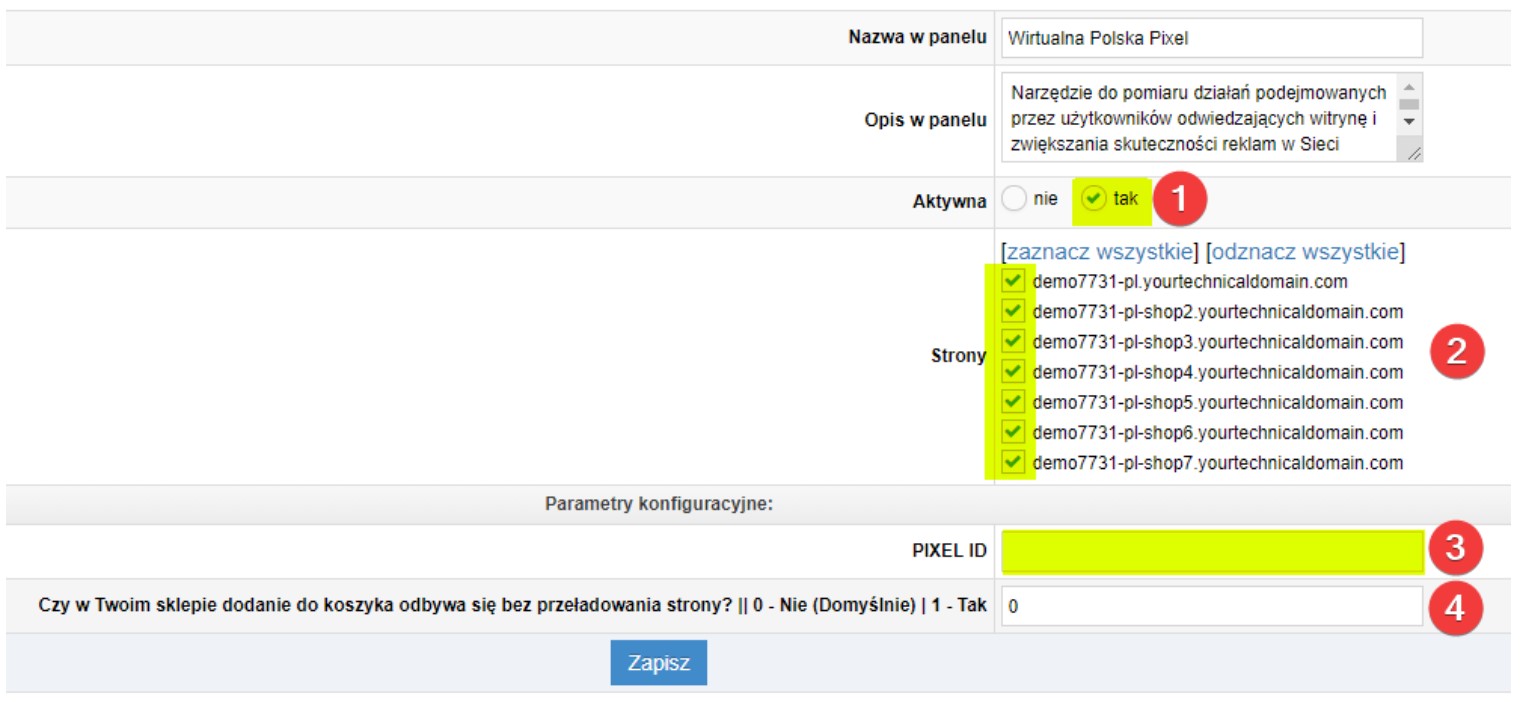
Ostatnim etapem jest konfiguracja WP Pixela:
- W sekcji
Aktywnawybieramy opcjętak, aby włączyć skrypt WP Pixel (1) - Jeśli posiadamy wiele sklepów na jednym panelu, w sekcji
Stronyzaznaczamy sklepy, na których ma być aktywny skrypt WP Pixel (2). - Uzupełniamy
PIXEL ID(3) - Jeśli posiadamy szablon indywidualny z dynamicznym dodaniem towarów do koszyka z poziomu karty towaru, wpisujemy cyfrę
1w sekcjiParametry konfiguracyjne(4)

Klikamy Zapisz i czekamy 15 minut na aktywację skryptu WP Pixel

Magento
Pobranie
Ze strony repozytorium należy pobrać jego najnowszą wersję w paczce ZIP lub tar.gz.

Instalacja
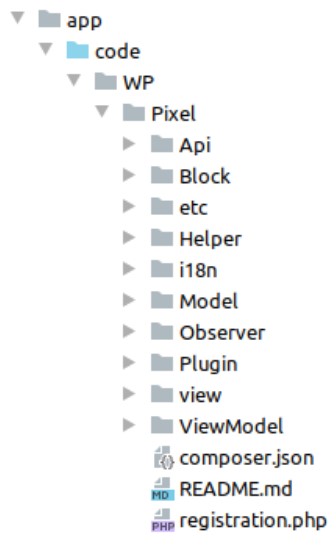
Należy rozpakować archiwum ZIP i skopiować zawartość do lokalizacji
app/code/WP/Pixel. Jeśli folder o tej nazwie nie istnieje, to należy go utworzyć.

Po skopiowaniu plików należy uruchomić komendy:
$ php bin/magento module:enable WP_Pixel --clear-static-content
$ php bin/magento setup:upgrade
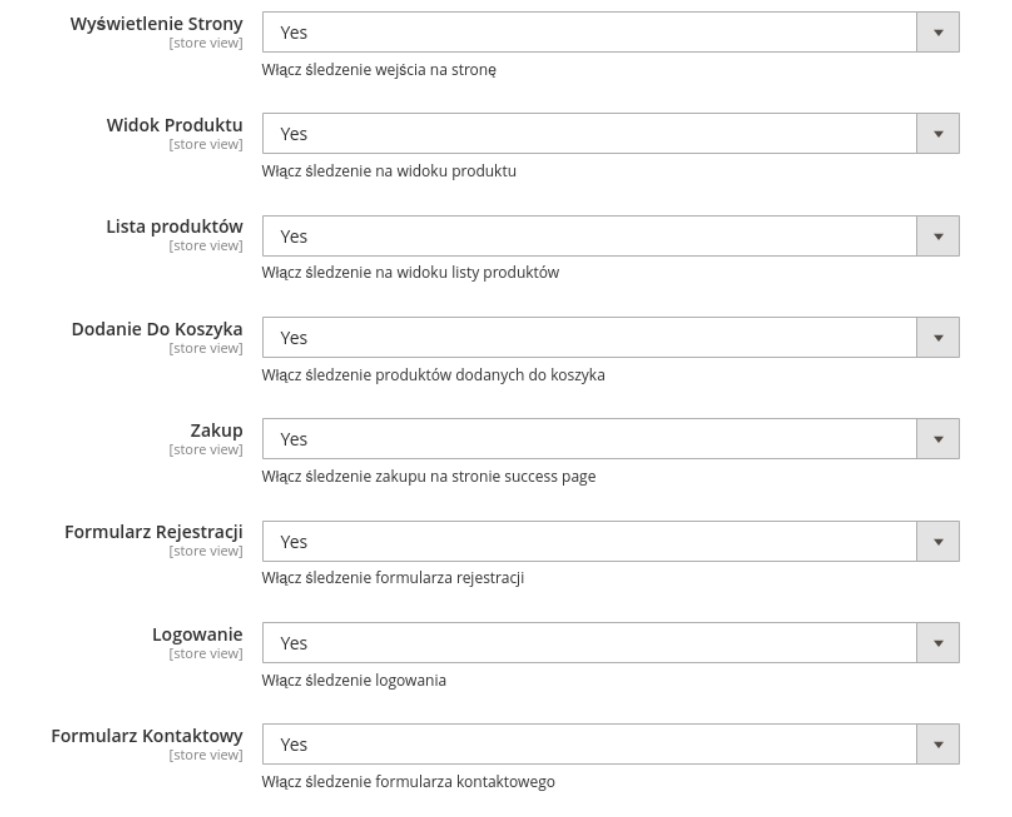
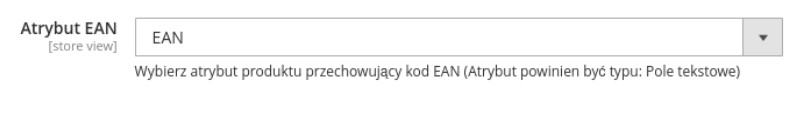
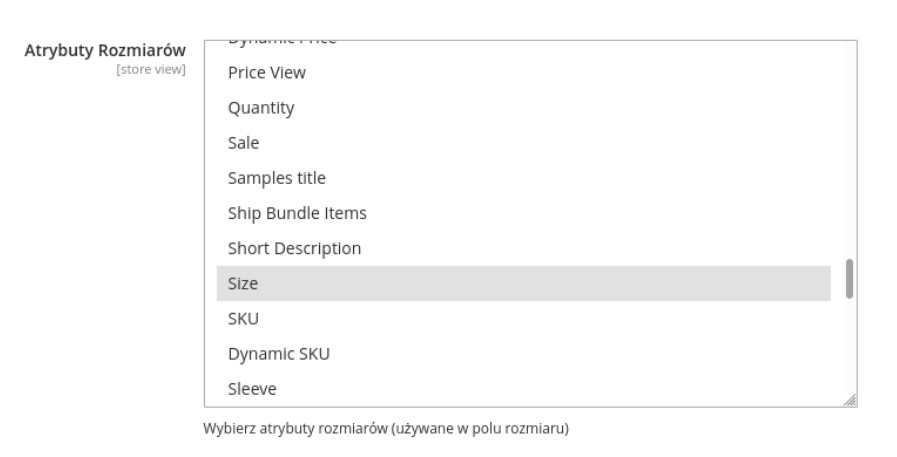
Po zainstalowaniu należy przejść do konfiguracji Magento Stores -> Configuration w sekcji WP -> WP Pixel włączyć moduł, zapisać otrzymany kod w polu WP Pixel Id oraz wybrać, które akcje powinny być śledzone. Jeśli ma być przekazywany kod EAN, należy wybrać atrybut, który przechowuje tą wartość. Dodatkowo należy zaznaczyć atrybuty przechowujące rozmiar w celu
poprawnego przekazania ich w parametrze sizes.
Funkcje modułu
Moduł umożliwia śledzenie następujących akcji wykonywanych przez użytkownika na stronie:
- wyświetleń strony,
- wyświetleń strony produktu,
- wyświetleń listy produktów i wyników wyszukiwania,
- dodania do koszyka,
- zakupu,
- rejestracji użytkownika,
- logowania użytkownika,
- wyświetlenia formularza kontaktowego oraz wysłanie,
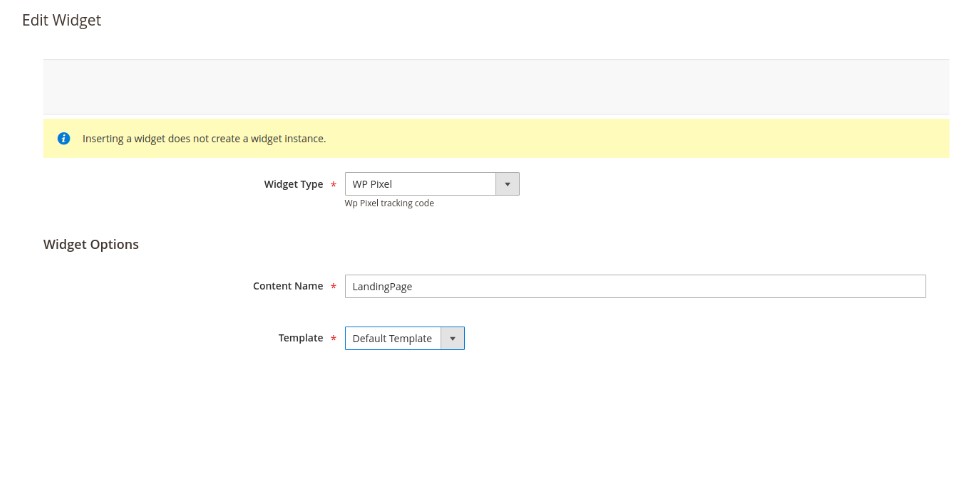
- widget umożliwiający dodanie śledzenia do dowolnej strony CMS.
Opis konfiguracji
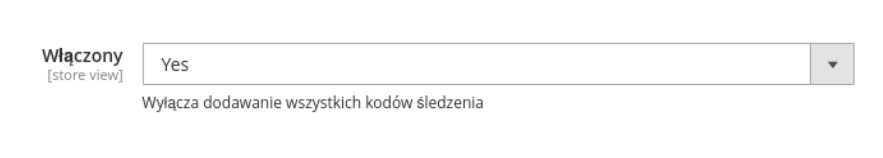
Po zainstalowaniu modułu w konfiguracji Magento zostaną dodane następujące pola. Pole umożliwiające włączenie modułu:

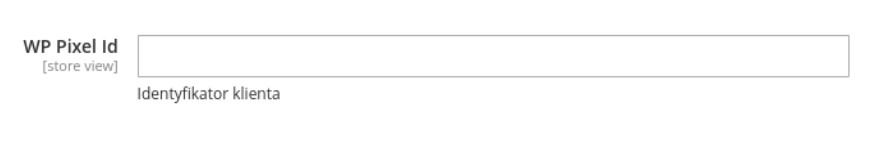
Pole umożliwiające zapis przydzielonego identyfikatora klienta:

Zbiór pól umożliwiający włączenie lub wyłączenie śledzenia poszczególnych akcji wykonywanych przez użytkowników:

Pole umożliwiające wybranie atrybutu produktu przechowującego kod EAN:

Pole wielokrotnego wyboru umożliwiające wybranie atrybutów używanych do łączenia produktów prostych w produkty konfigurowalne:

Moduł dostarcza widget który można umieścić na dowolnej stronie CMS lub bloku statycznym w celu śledzenia niestandardowych ścieżek śledzenia:

PrestaShop
Do integracji z PrestaShop niezbędne jest pobranie paczki ZIP, używanej do instalacji: wppixelprestashop1.0.6.zip. Instalacja i konfiguracja nieznacznie różnią się w zależności od posiadanej wersji sklepu. Aktualna wersja integracji: 1.0.6.
PrestaShop 1.6
Opis instalacji
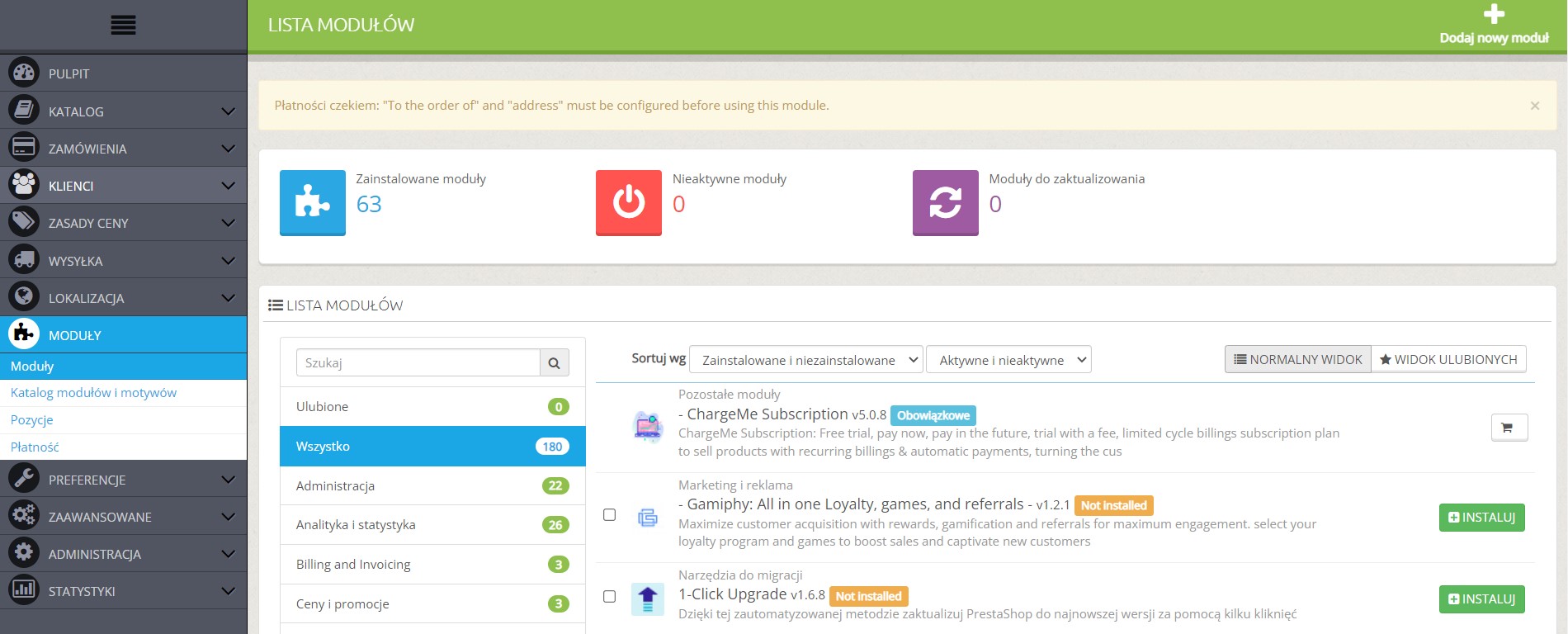
W panelu administracyjnym wybierz: Moduły -> Moduły -> Dodaj nowy moduł. Opcja Dodaj nowy moduł znajduje się w prawym górnym rogu:

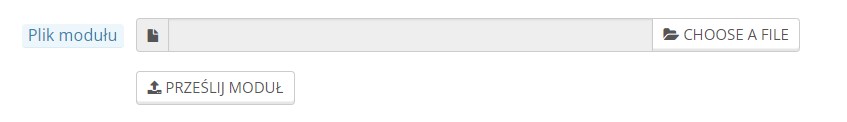
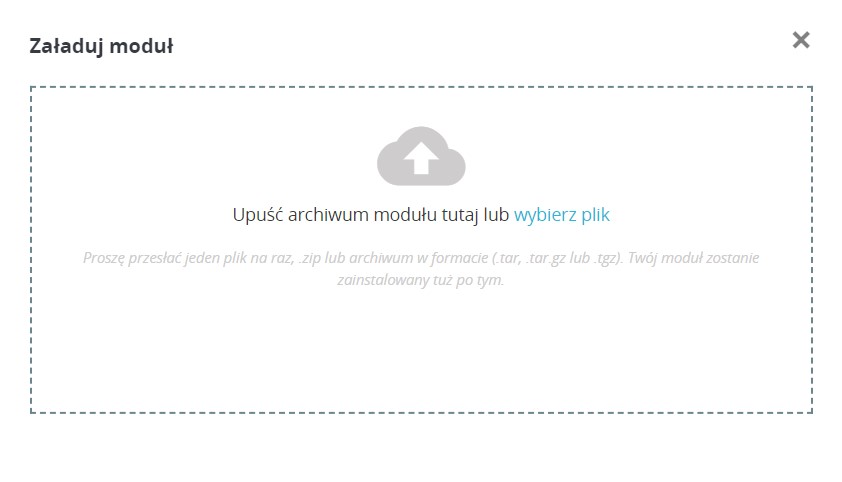
Następnie kliknij Wybierz plik (Choose a file) i wskaż archiwum wppixelprestashop1.0.6.zip, potwierdź operację poprzez Prześlij moduł:

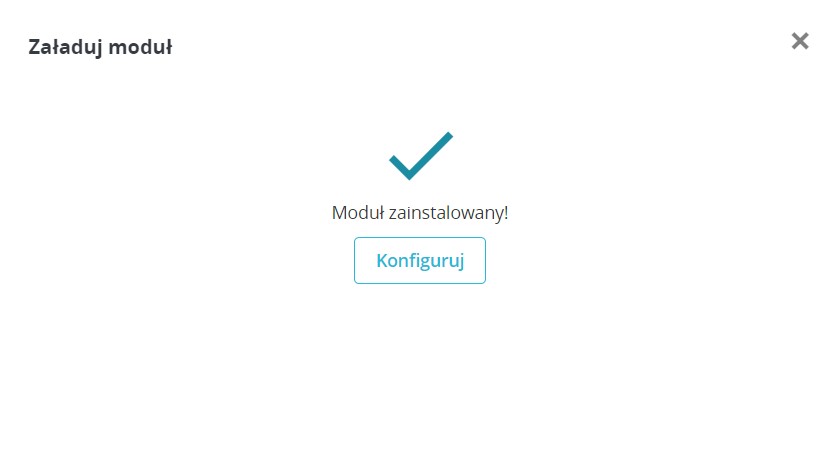
Wybierz opcję Instaluj dostępną przy module Wirtualna Polska Pixel. Po zainstalowaniu modułu wybierz opcję Konfiguruj i postępuj według poniższej instrukcji konfiguracji.
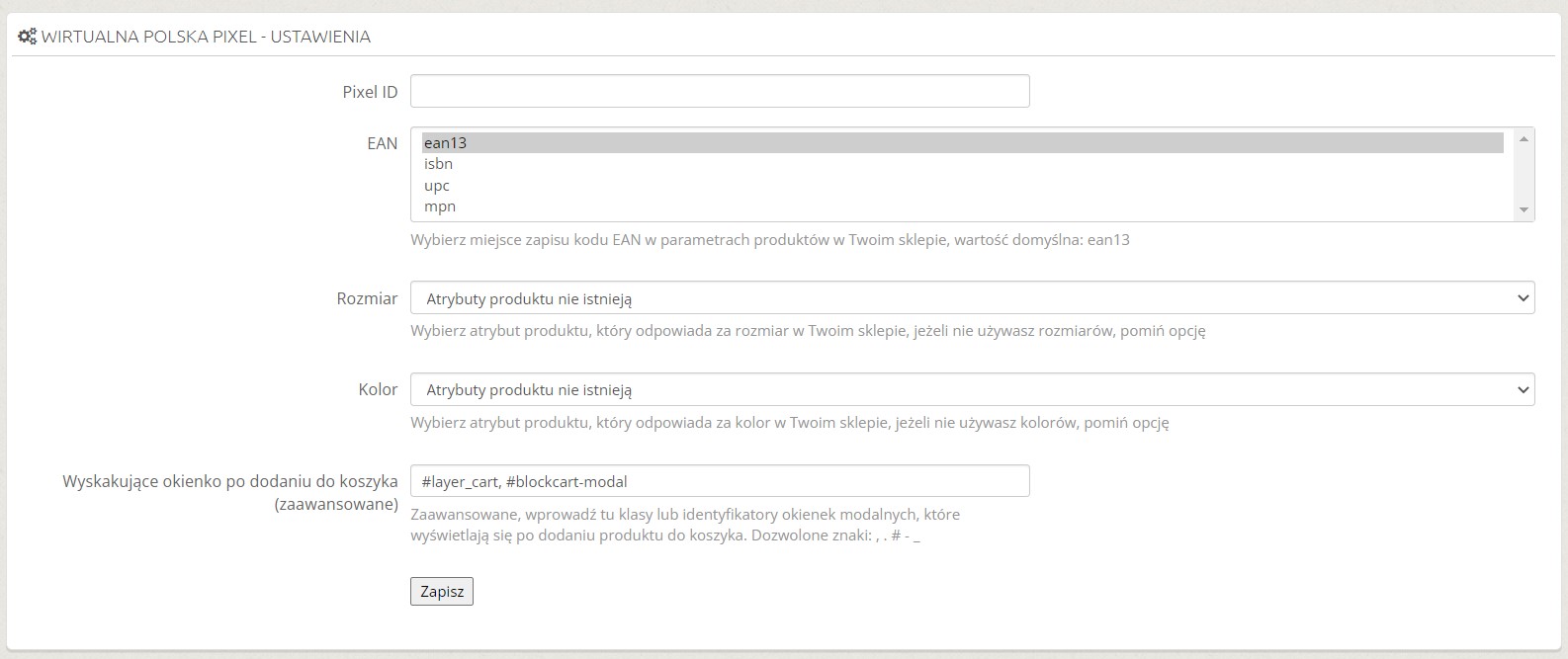
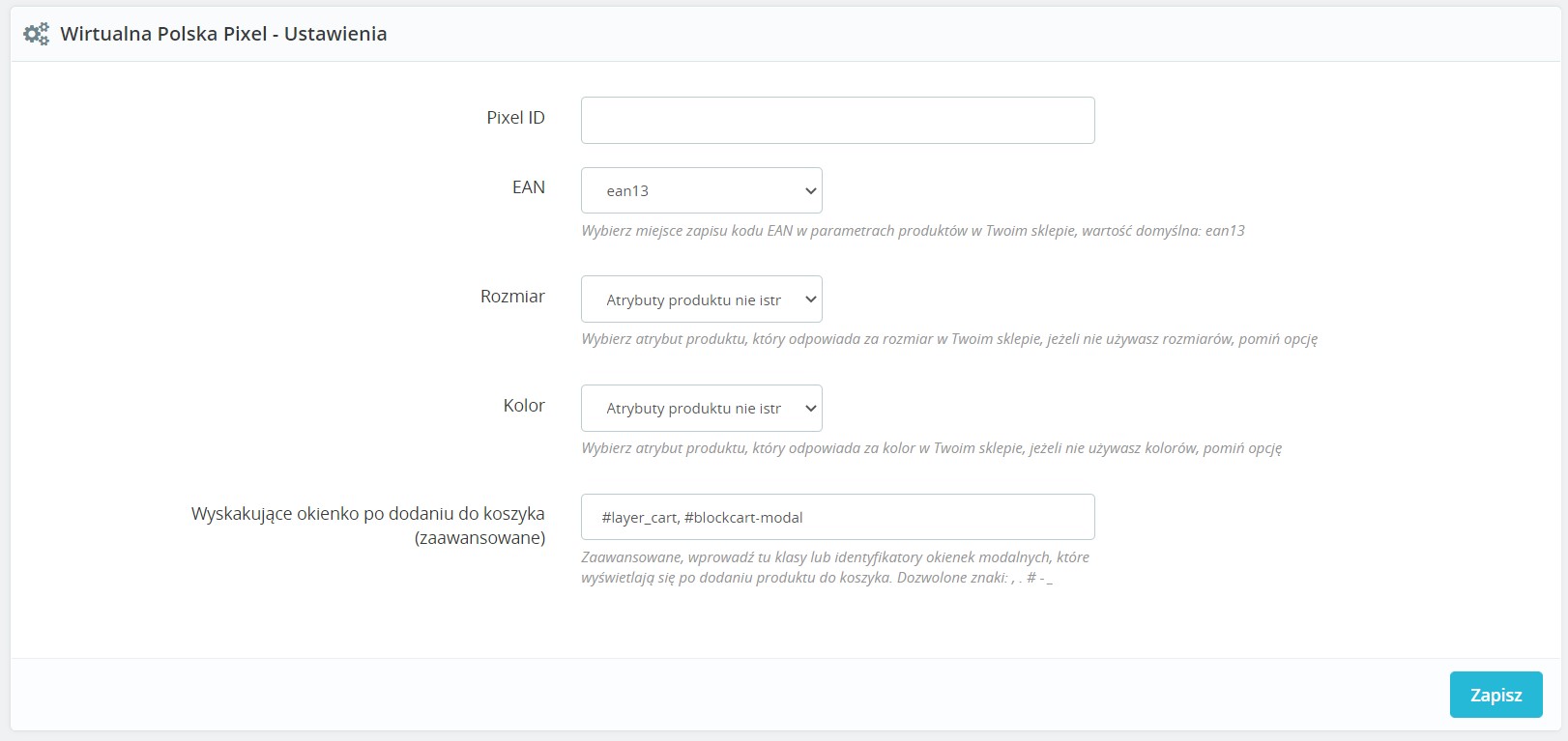
Opis konfiguracji
- W sekcji
Pixel ID– wprowadź unikalny Pixel ID, przypisany do sklepu. - W sekcji
EAN– wybierz jaka wartość z karty produktu ma być przekazywana w WP Pixelu - W sekcji
Rozmiar– wybierz jaki atrybut/cecha z kartyproduktu ma byćprzekazywana do Pixela. Jeśli jest wykorzystywane, w innym przypadku wybierz:Atrybuty produktu nie istnieją - W sekcji
Kolor– wybierz jaki atrybut/cecha z kartyproduktu ma być przekazywanado Pixela. Jeśli jest wykorzystywane, w innym przypadku wybierz: Atrybuty produktunie istnieją - W sekcji
Wyskakujące okienko po dodaniu do koszyka– wpisz klasy lub identyfikatory CSS odpowiadające za okienka modalne wyświetlane po dodaniu produktu do koszyka. Dozwolone znaki specjalne:, . # - _. Domyślna wartość:#layer_cart, #blockcart-modal. Zalecamy pozostawienie domyślnej wartości. - Kliknij
Zapisz

PrestaShop 1.7, 8
Opis instalacji
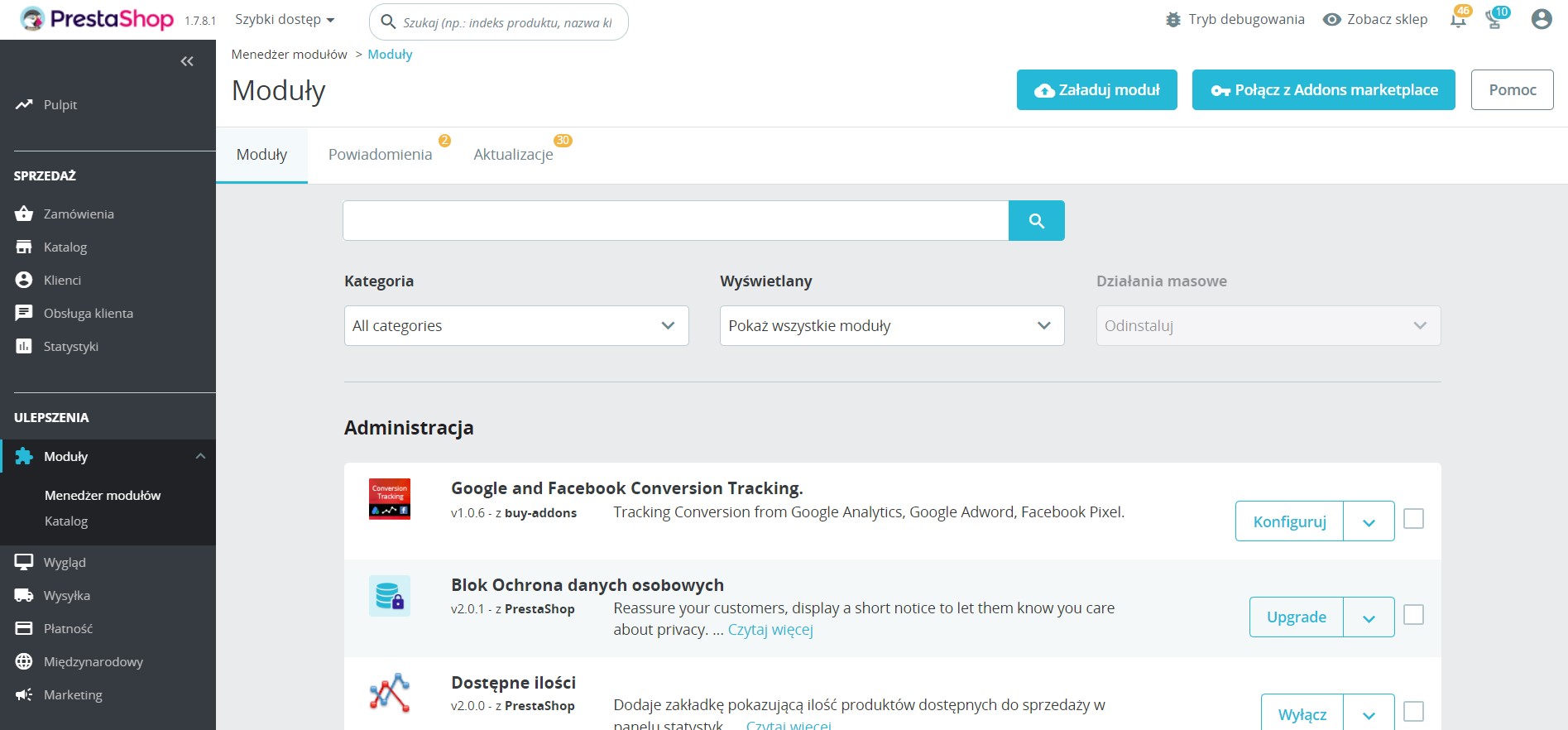
W panelu administracyjnym wybierz: Moduły -> Menedżer modułów -> Załaduj moduł:

Następnie kliknij Wybierz plik i wskaż archiwum wppixelprestashop1.0.6.zip:

Poczekaj na zakończenie instalacji i kliknij Konfiguruj:

Opis konfiguracji
- W sekcji
Pixel ID– wprowadź unikalny Pixel ID, przypisany do sklepu. - W sekcji
EAN– wybierz jaka wartość z karty produktu ma być przekazywana w WP Pixelu - W sekcji
Rozmiar– wybierz jaki atrybut/cecha z kartyproduktu ma byćprzekazywana do Pixela. Jeśli jest wykorzystywane, w innym przypadku wybierz:Atrybuty produktu nie istnieją - W sekcji
Kolor– wybierz jaki atrybut/cecha z kartyproduktu ma być przekazywanado Pixela. Jeśli jest wykorzystywane, w innym przypadku wybierz: Atrybuty produktunie istnieją - W sekcji
Wyskakujące okienko po dodaniu do koszyka– wpisz klasy lub identyfikatory CSS odpowiadające za okienka modalne wyświetlane po dodaniu produktu do koszyka. Dozwolone znaki specjalne:, . # - _.
Dla Platformy w wersji 8 zalecamy pozostawienie domyślnej wartości:#layer_cart, #blockcart-modal. Natomiast w przypadku wersji 1.7 rekomendujemy ustawienie:#layer_cart, #blockcart-notification. - Kliknij
Zapisz

WordPress
Opis integracji znajduje się w bazie wtyczek WordPressa (link)
Integracja z WordPress jest dedykowana wyłącznie witrynom e‑commerce. Klienci, którzy nie funkcjonują w przestrzeni wirtualnej jako sklep internetowy powinni samodzielnie dokonać implementacji kodów WP Pixel. (link)
Integracje nieaktualizowane
W przypadku błędów i konfliktów związanych z poniższymi integracjami konieczna będzie integracja przez GTM lub ręczne wpięcie kodów na stronie.
AtomStore
Wtyczka nie posiada obecnie wsparcia. W przypadku błedów konieczna będzie integracja przez GTM lub ręczne wpięcie kodów na stronie.
AtomStore posiada wbudowaną wtyczkę umożliwiającą prostą i szybką implementację kodów WP Pixel.
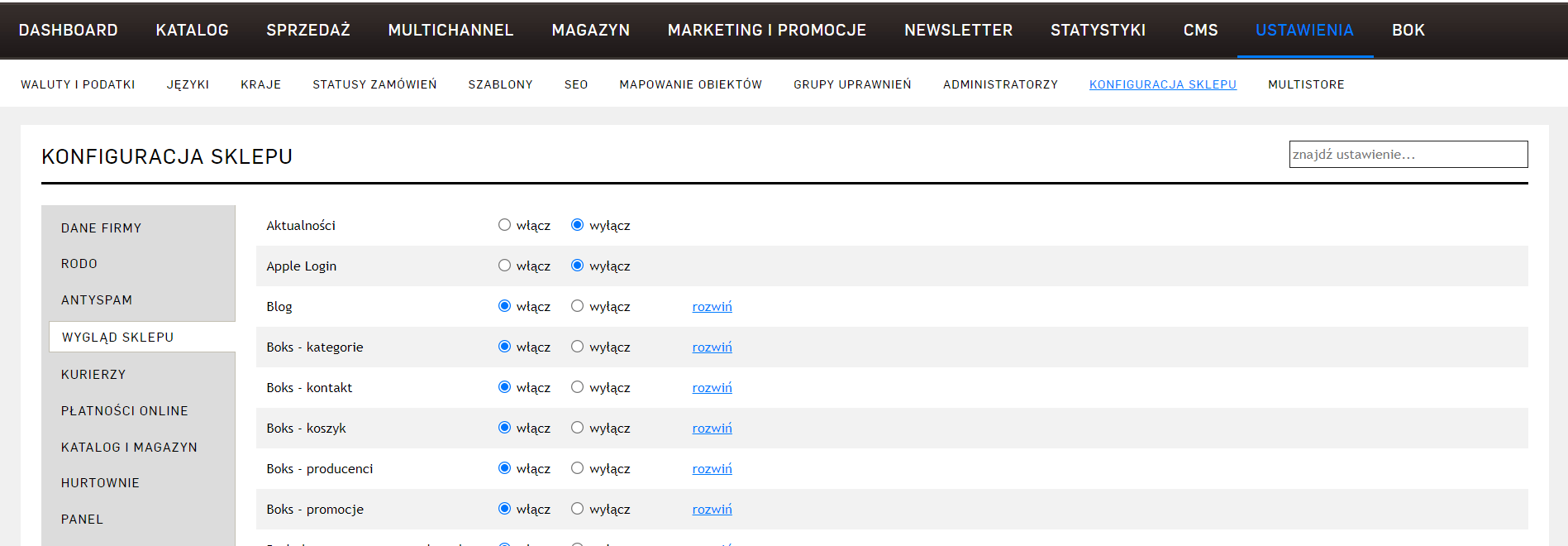
W panelu Admin należy przejść następującą ścieżkę: Ustawienia > Konfiguracja sklepu > Wygląd sklepu > Kody marketingowe JS:

Należy włączyć, a następnie rozwinąć:

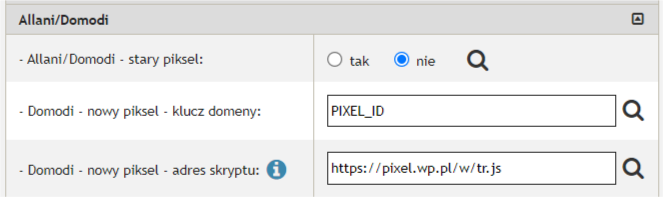
W sekcji Allani/Domodi:
Allani/Domodi - stary piksel: nie,
Domodi - nowy piksel - klucz domeny: WP_PIXEL_ID, czyli ID sklepu przesłane w kodach
Domodi - nowy piksel - adres skryptu: https://pixel.wp.pl/w/tr.js
Konfiguracja przedstawiona jest również na screenie:

Na samym dole strony należy kliknąć Zapisz
Shoper
Wtyczka nie posiada obecnie wsparcia. W przypadku błedów konieczna będzie integracja przez GTM lub ręczne wpięcie kodów na stronie.
W panelu Admin należy wejść w ścieżkę: Dodatki i integracje > Integracje własne.
W polu Nagłówek strony - <head> należy wstawić następujący kod, gdzie WP-PIXEL-ID to ID sklepu:
<script>
!function(d,m,e,v,n,t,s){d['WphTrackObject'] = n;
d[n] = window[n] || function() {(d[n].queue=d[n].queue||[]).push(arguments)},
d[n].l = 1 * new Date(), t=m.createElement(e), s=m.getElementsByTagName(e)[0],
t.async=1;t.src=v;s.parentNode.insertBefore(t,s)}(window,document,'script','https://pixel.wp.pl/w/tr.js', 'wph');
wph('init', 'WP_PIXEL_ID');
</script>
W polu Stopka strony, przed zamknięciem </body> należy wstawić kody zdarzeń:
View
<script>
// View
wph('track', 'ViewContent', { 'content_name': 'View' })
</script>
ProductList
<script>
// ProductList
var url = document.getElementsByTagName('body')[0].getAttribute('class');
if(url.includes('shop_product_list')){
var contents = [
{products}{
id: '{products.product_id}',
name: '{products.name}',
category: '{products.category}',
price: Number(({products.float_promo_price}).toFixed(2)) },{/products}
]
if(contents.length == 0){
var contents = undefined
}
wph('track', 'ViewContent', {
'content_name': 'ProductList',
contents: contents
})
}
</script>
ViewProduct
<script>
// ViewProduct
var wph_ps = function() {
var url = document.getElementsByTagName('body')[0].getAttribute('class');
if (url.includes('shop_product')) {
var id_p = '{product_id}';
var name = '{name}';
var price = '{float_promo_price}';
frontAPI.getProduct(function(p) {
var category = p.category.name;
// do stuff
wph('track', 'ViewContent', {
'content_name': 'ViewProduct',
contents: [{
id: id_p,
name: name,
price: Number(Number(price).toFixed(2)),
category: category,
quantity: 1
}]
})
// end stuff
}, {
id: id_p
});
};
};
if (window.frontAPI) wph_ps();
else document.addEventListener("frontAPIReady", wph_ps, false);
</script>
AddToCart
w zależności od zastosowanego na stronie mechanizmu dodawania produktów do koszyka: - jeśli po dodaniu do koszyka strona odświeża się (i ewentualnie następuje przekierowanie na stronę koszyka):
<script>
// AddToCart
var wph_atc = function() {
var button = document.getElementsByClassName('alert-success alert')[0];
if (button != undefined) {
if (button.querySelector('div').innerText == "Produkt dodany do koszyka.") {
frontAPI.getBasketInfo(function(p) {
var product = p.products[p.products.length -
1];
wph('track', 'AddToCart', {
contents: [{
"id": product.product_id.toString(),
"name": product.name,
"price": Number(product.price_float.toFixed(2)),
"quantity": product.quantity,
"category": product.category.translation.name
}]
});
});
};
};
};
if (window.frontAPI) wph_atc();
else document.addEventListener("frontAPIReady", wph_atc, false);
</script>
<script>
// AddToCart
Shop.AjaxBasket.fn.display = (function(e, n) {
var cached = Shop.AjaxBasket.fn.display;
return function(e, n) {
var res = cached.apply(this, arguments);
var pAtS = this.json.added[0];
var idp;
$.each(this.json.basket.products, function(el, i) {
if (i.basket_id == pAtS.b_id) {
idp = i.product_id;
$.getJSON('/product/getstock/stock/' + idp, function(d) {
frontAPI.getProduct(function(p) {
wph('track', 'AddToCart', {
contents: [{
"id": idp,
"name": pAtS.name,
"price": p.price.gross.final_float,
"quantity": pAtS.quantity,
"category": p.category.name
}]
});
}, {
id: idp
});
});
return;
}
});
return res;
}
})();
</script>
W polu Potwierdzenie złożenia zamówienia należy wstawić następujący kod:
<script>
var contents = [
{products}{
id: '{products.product_id}',
name: '{products.name}',
category: '{products.category}',
quantity: {products.quantity},
price: Number(({products.float_price}).toFixed(2)) },{/products}
];
if('{discount_code}' == ""){
var discount_code = undefined
} else {
var discount_code = '{discount_code}'
}
wph('track', 'Purchase', {
transaction_id: '{order_id}',
value_gross: Number(({float_sum_noship}).toFixed(2)),
value: Number(({float_sum_noship}-{float_tax_noship}).toFixed(2)),
shipping_cost: Number(({float_shipping_cost}).toFixed(2)),
discount_code: discount_code,
contents: contents
});
</script>
Shopify
Wtyczka nie posiada obecnie wsparcia. W przypadku błedów konieczna będzie integracja przez GTM lub ręczne wpięcie kodów na stronie.
Należy przejść do zakładek online store > themes > actions > edit code > layout > theme
Tuż przed zamknięciem sekcji head należy dodać poniższy kod (wcześniej odpowiednio uzupełniając WP_PIXEL_ID):
<script>
!function(d,m,e,v,n,t,s){d['WphTrackObject'] = n;
d[n] = window[n] || function() {(d[n].queue=d[n].queue||[]).push(arguments)},
d[n].l = 1 * new Date(), t=m.createElement(e), s=m.getElementsByTagName(e)[0],
t.async=1;t.src=v;s.parentNode.insertBefore(t,s)}(window,document,'script','https://pixel.wp.pl/w/tr.js', 'wph');
wph('init', 'WP_PIXEL_ID');
</script>
Tuż przed zamknięciem sekcji body (2 linijka od końca) należy wkleić poniższy kod:
{% include "wppixel.liquid" %}
Po przejściu do zakładek online store > themes > actions > edit code > snippets > add a new snippet należy dodać snippet (jego nazwa musi mieć wartość wppixel) oraz wkleić w nim poniższy kod:
{%- if template %}
<script>
// View
wph('track', 'ViewContent', { 'content_name': 'View' })
</script>
{% endif -%}
{%- if template == "collection" %}
<script>
// ProductList
var contents = [];
{% for product in collection.all_products %}
var item = {
id: "{{ product.id}}",
name: "{{ product.title}}",
category: "{{ product.type}}",
price: Number( ({{product.price}}/100).toFixed(2))
}
contents.push(item)
{% endfor %}
wph('track', 'ViewContent', {
'content_name': 'ProductList',
contents: contents
});
</script>
<script>
// AddToCart- collection (można pominąć ten skrypt, jeśli sklep nie posiada możliwości dodawania do koszyka bezpośrednio ze strony kolekcji)
var contents_c = [];
{% for product in collection.all_products %}
var item = "{{ product.id}}"
contents_c.push(item)
{% endfor %}
var buttons = document.getElementsByName('add');
buttons.forEach(function(button, index) {
button.addEventListener('click', function() {
var idp = buttons[index].getAttribute('id').split('--')[1];
var i = contents_c.indexOf(idp);
var c = contents[i];
wph('track', 'AddToCart', {
contents: [{
id: c.id,
name: c.name,
category: c.category,
price: c.price,
quantity: 1
}]
});
});
});
</script>
{% endif -%}
{%- if template == "product" %}
<script>
// ViewProduct
wph('track', 'ViewContent', {
'content_name': 'ViewProduct',
contents: [{
id: "{{product.id}}",
name: "{{product.title}}",
category: "{{product.type}}",
price: Number(({{product.price}}/100).toFixed(2)),
quantity: 1
}]
})
</script>
<script>
// AddToCart- product
window.addEventListener('DOMContentLoaded', function() {
var button = document.getElementsByName('add')[0];
button.addEventListener('click', function() {
var cart_ids1 = [];
var cart_q1 = []
{% for product in cart.items %}
var id = "{{ product.id}}"
var quantity = {{product.quantity}}
cart_ids1.push(id)
cart_q1.push(quantity)
{% endfor %}
wph('track', 'AddToCart', {
contents: [{
id: "{{product.id}}",
name: "{{product.title}}",
category: "{{product.type}}",
price: Number(({{product.price}}/100).toFixed(2))
}]
});
}, false);
});
</script>
{% endif -%}
Ostatnim krokiem jest dodanie zdarzenia Purchase. Należy je umieścić, przechodząc do zakładek settings > checkout > additional scripts i wklejając kod (WP_PIXEL_ID zgodnie z ID sklepu):
<script>
!function(d,m,e,v,n,t,s){d['WphTrackObject'] = n;
d[n] = window[n] || function() {(d[n].queue=d[n].queue||[]).push(arguments)},
d[n].l = 1 * new Date(), t=m.createElement(e), s=m.getElementsByTagName(e)[0],
t.async=1;t.src=v;s.parentNode.insertBefore(t,s)}(window,document,'script',
'https://pixel.wp.pl/w/tr.js', 'wph');
wph('init', 'WP_PIXEL_ID');
</script>
<script>
var coupons = [];
{% for discount in order.discounts %}
var c = "{{ discount.code }}"
coupons.push(c)
{% endfor %}
if(coupons[0] == ""){
var coupon = undefined} else {
var coupon = coupons[0]
}
var contents = [];
{% for product in line_items %}
var item = {
id: '{{product.product.id}}',
name: '{{product.product.title}}',
category: '{{product.product.type}}',
price: Number(({{product.price}}/100).toFixed(2)),
quantity: {{product.quantity}}
}
contents.push(item)
{% endfor %}
wph('track', 'Purchase', {
transaction_id: '{{ order_number }}',
value: Number((({{ total_price }}-{{tax_price}}* ({{ total_price }}-{{
shipping_price }})/{{ total_price }} -{{ shipping_price }})/100).toFixed(2)),
value_gross: Number((({{ total_price }}-{{ shipping_price
}})/100).toFixed(2)),
shipping_cost: Number(({{ shipping_price }}/100).toFixed(2)),
discount_code: coupon,
contents: contents
});
</script>
sklepyWWW.pl
Wtyczka nie posiada obecnie wsparcia. W przypadku błedów konieczna będzie integracja przez GTM lub ręczne wpięcie kodów na stronie.
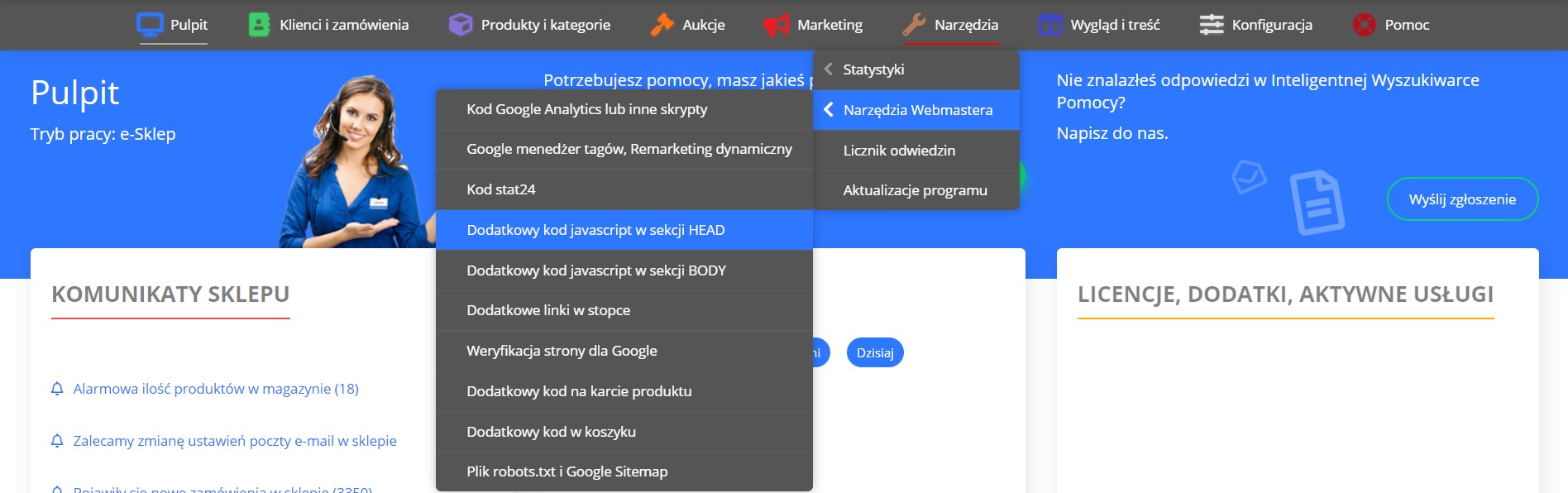
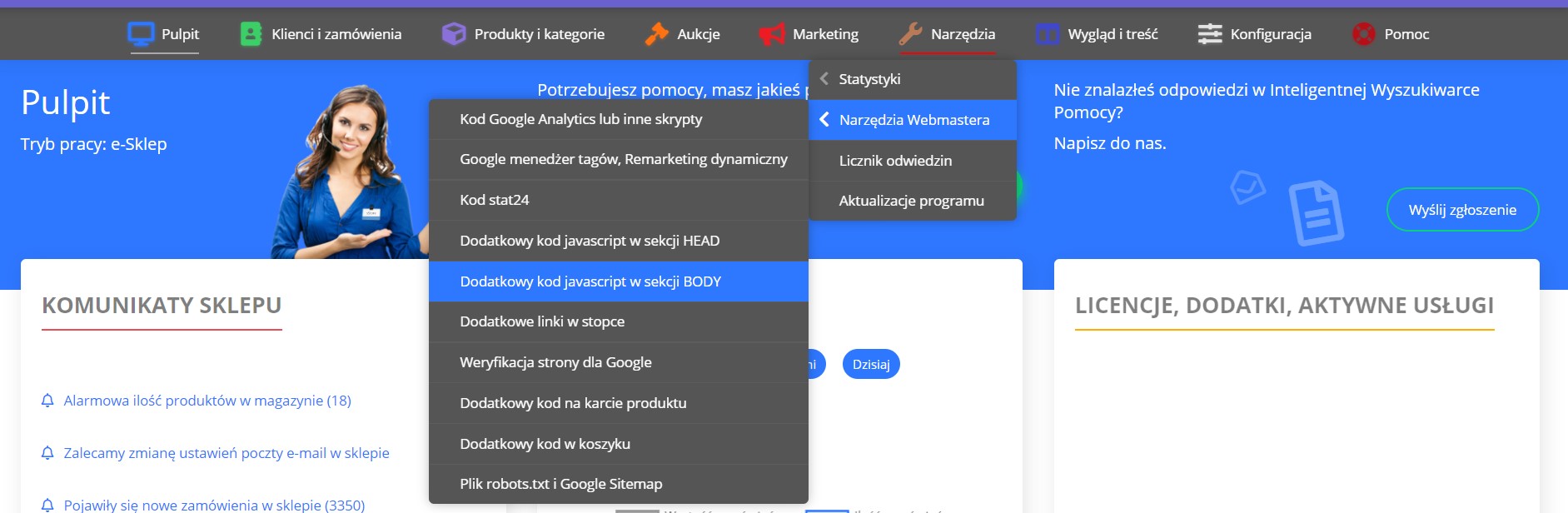
Przejdź do Narzędzia > Narzędzia Webmastera > Dodatkowy kod javascript w sekcji HEAD:

W okienku wklej poniższy kod, gdzie należy podmienić WP-PIXEL-ID na ID sklepu:
<!-- KOD WP PIXEL: INIT -->
<script>
!function(d,m,e,v,n,t,s){d['WphTrackObject'] = n;
d[n] = window[n] || function() {(d[n].queue=d[n].queue||[]).push(arguments)},
d[n].l = 1 * new Date(), t=m.createElement(e), s=m.getElementsByTagName(e)[0],
t.async=1;t.src=v;s.parentNode.insertBefore(t,s)}(window,document,'script',
'https://pixel.wp.pl/w/tr.js', 'wph');
wph('init', 'WP-PIXEL-ID');
</script>
<!-- KONIEC KODU WP PIXEL: INIT -->
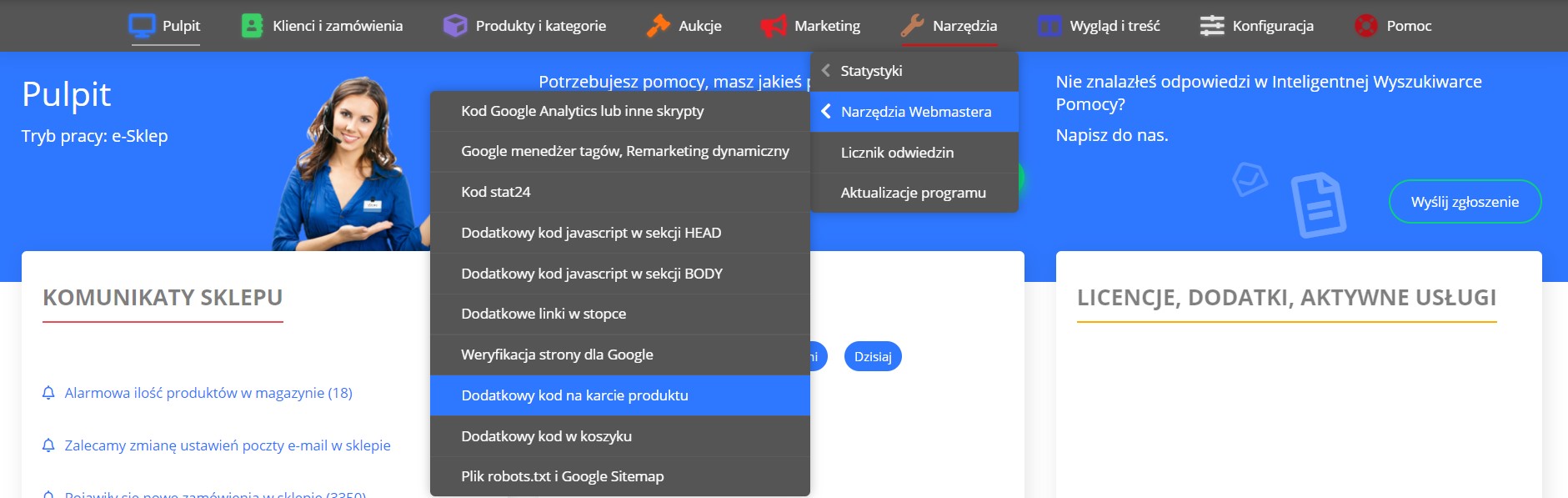
Przejdź do Narzędzia > Narzędzia Webmastera > Dodatkowy kod na karcie produktu:

W okienku wklej poniższy kod:
<!-- KOD WP PIXEL: VIEWPRODUCT -->
<script>
function whenAvailable(name, callback) {
var interval = 10; // ms
window.setTimeout(function() {
if (window[name]) {
callback(window[name]);
} else {
whenAvailable(name, callback);
}
}, interval);
}
function test(object, value) {
return Object.keys(object).find(key => object[key] === value);
}
function flattenObj(obj){
let flat = {}
for(let i in obj){
if(typeof obj[i] == 'object'){
let flatObj = flattenObj(obj[i])
for(let x in flatObj){
flat[i + "." + x] = flatObj[x]
}
} else {
flat[i] = obj[i]
}
}
return flat
}
whenAvailable("get_products_data", function(t) {
flat_categories = flattenObj(categories)
wph('track', 'ViewContent', {
'content_name': 'ViewProduct',
contents: [{
id: '#PRODUCT_ID#',
name: '#PRODUCT_NAME#',
price: Number(Number(get_products_data(#PRODUCT_ID#).price_special).toFixed(2)),
category: test(flat_categories, Number(get_products_data('#PRODUCT_ID#').category_id)) == undefined? undefined : flat_categories[test(flat_categories, Number(get_products_data('#PRODUCT_ID#').category_id)).split('.').slice(0,test(flat_categories, Number(get_products_data('#PRODUCT_ID#').category_id)).split('.').length-1).join('.')+".name"]
}]
})
})
</script>
<!-- KONIEC KODU WP PIXEL: VIEWPRODUCT -->
i kliknij Zapisz
Przejdź do Narzędzia > Narzędzia Webmastera > Dodatkowy kod javascript w sekcji BODY:

W okienku wklej poniższy kod:
<!-- KOD WP PIXEL: VIEW, PRODUCTLIST I ADDTOCART -->
<script>
wph('track', 'ViewContent', { 'content_name': 'View' })
</script>
<script>
add_to_basket = function(products_id, quantity, id)
{
if(quantity == 0)
{
if($("#add_product_overlay").length > 0)
{
$("#add_product_overlay").remove();
// przywrocenie przewijania strony
wznowPrzewijanie();
}
return;
}
product = get_products_data(products_id);
function test(object, value) {
return Object.keys(object).find(key => object[key] === value);
}
function flattenObj(obj){
let flat = {}
for(let i in obj){
if(typeof obj[i] == 'object'){
let flatObj = flattenObj(obj[i])
for(let x in flatObj){
flat[i + "." + x] = flatObj[x]
}
} else {
flat[i] = obj[i]
}
}
return flat
}
flat_categories = flattenObj(categories)
if (id || product_page || !product.with_options) {
quantity = (quantity == undefined ? 1 : quantity);
id = (id != undefined ? id : "");
wph('track', 'AddToCart', {
contents: [{
id: product.product_id,
name: product.name,
price: Number(Number(product.price_special).toFixed(2)),
category: test(flat_categories, Number(product.category_id)) == undefined? undefined : flat_categories[test(flat_categories, Number(product.category_id)).split('.').slice(0,test(flat_categories, Number(product.category_id)).split('.').length-1).join('.')+".name"],
quantity: quantity
}]
});
$.ajax({
type: "POST",
url: "rpc.php?action=add_to_basket",
dataType: "json",
data: "products_id="+products_id+"&quantity="+quantity+id,
success: function(response){
let error = true;
let data = null;
if (response != false) {
try {
data = JSON.parse(response);
error = false;
} catch (error) {}
}
if (!error) {
if(basket_redirect)
redirect_to_basket();
else {
$("#add_product_overlay").remove();
wznowPrzewijanie();
AddBasketData.construct(data, quantity, id);
add_to_basket_info();
refresh_cart();
}
} else
alert(ERROR_ADDING_TO_CART);
},
error: function() {
alert(ERROR_ADDING_TO_CART);
}
});
} else
draw_add_product_form(product, quantity);
}
</script>
<script>
contents = []
klucze = document.querySelector("div.listing").querySelectorAll("a[data-idproduktu]")
function flattenObj(obj){
let flat = {}
for(let i in obj){
if(typeof obj[i] == 'object'){
let flatObj = flattenObj(obj[i])
for(let x in flatObj){
flat[i + "." + x] = flatObj[x]
}
} else {
flat[i] = obj[i]
}
}
return flat
}
function test(object, value) {
return Object.keys(object).find(key => object[key] === value);
}
flat_categories = flattenObj(categories)
for (i = 0; i < klucze.length; i++){
id = klucze[i].getAttribute("data-idproduktu")
contents.push({id: id,
name: get_products_data(id).name,
price: Number(Number(get_products_data(id).price_special).toFixed(2)),
category: test(flat_categories, Number(get_products_data(id).category_id)) == undefined? undefined : flat_categories[test(flat_categories, Number(get_products_data(id).category_id)).split('.').slice(0,test(flat_categories, Number(get_products_data(id).category_id)).split('.').length-1).join('.')+".name"]
})
}
if(contents.length > 0 & window.location.pathname.includes('-c-')){
wph('track', 'ViewContent', {
'content_name': 'ProductList',
contents: contents
})
}
</script>
<!-- KONIEC KODU WP PIXEL: VIEW, PRODUCTLIST I ADDTOCART -->
i kliknij Zapisz
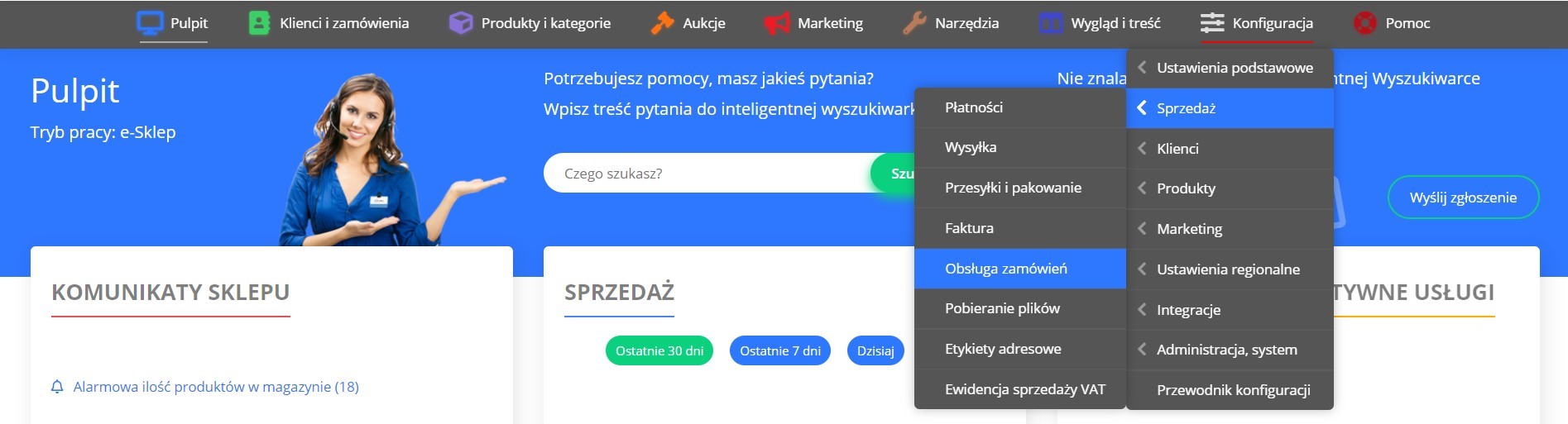
Przejdź do Konfiguracja > Sprzedaż > Obsługa zamówień:

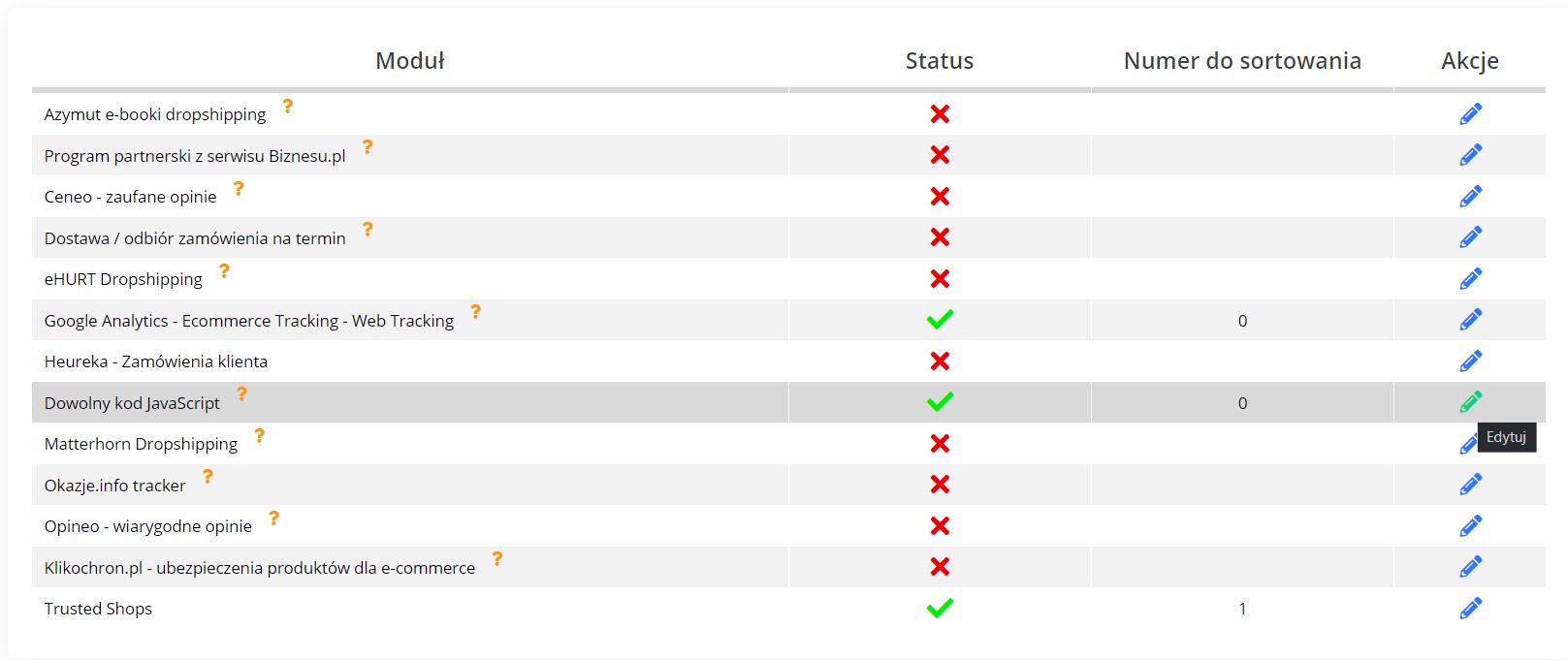
Przy module Dowolny kod JavaScript kliknij Edytuj:

W okienku wklej poniższy kod:
<!-- KOD WP PIXEL: PURCHASE-->
<script>
ids = "#PRODUCTS_IDS_x#"
ids = ids.split('x')
contents = []
function whenAvailable(name, callback) {
var interval = 10; // ms
window.setTimeout(function() {
if (window[name]) {
callback(window[name]);
} else {
whenAvailable(name, callback);
}
}, interval);
}
function flattenObj(obj){
let flat = {}
for(let i in obj){
if(typeof obj[i] == 'object'){
let flatObj = flattenObj(obj[i])
for(let x in flatObj){
flat[i + "." + x] = flatObj[x]
}
} else {
flat[i] = obj[i]
}
}
return flat
}
function test(object, value) {
return Object.keys(object).find(key => object[key] === value);
}
whenAvailable("categories", function(t) {
flat_categories = flattenObj(categories)
for(var i =0; i < ids.length; i++){
id = ids[i];
item = {id: id,
name: get_products_data(id).name,
price: Number(Number(get_products_data(id).price_special).toFixed(2)),
category: test(flat_categories, Number(get_products_data(id).category_id)) == undefined? undefined :
flat_categories[test(flat_categories, Number(get_products_data(id).category_id)).split('.').slice(0,test(flat_categories,
Number(get_products_data(id).category_id)).split('.').length-1).join('.')+".name"]
}
contents.push(item)
}
wph('track', 'Purchase', {
transaction_id: "#ORDER_ID#",
value_gross: Number((#SUBTOTAL#).toFixed(2)),
shipping_cost: Number((#TOTAL# - #SUBTOTAL#).toFixed(2)),
contents: contents
});
})
</script>
<!-- KONIEC KODU WP PIXEL: PURCHASE -->
i kliknij Zaktualizuj
Sky-Shop
Wtyczka nie posiada obecnie wsparcia. W przypadku błedów konieczna będzie integracja przez GTM lub ręczne wpięcie kodów na stronie.
Przejdź do Integracje -> Własny kod javaScript:
W okienko w nagłówku <head> wklej następujący kod:
UWAGA: należy zamienić PIXEL-ID na właściwe ID!
<script>
!function(d,m,e,v,n,t,s){d['WphTrackObject'] = n;
d[n] = window[n] || function() {(d[n].queue=d[n].queue||[]).push(arguments)},
d[n].l = 1 * new Date(), t=m.createElement(e), s=m.getElementsByTagName(e)[0],
t.async=1;t.src=v;s.parentNode.insertBefore(t,s)}(window,document,'script',
'https://pixel.wp.pl/w/tr.js', 'wph');
wph('init', 'PIXEL-ID');
</script>
W okienko w ciele strony <body> wklej następujący kod:
<script>
if('[CONTROLER]' == 'index'){
wph('track', 'ViewContent', { 'content_name': 'View' })
}
</script>
<script>
if('[CONTROLER]' == 'category'){
document.addEventListener('DOMContentLoaded', function(event) {
var objects = document.querySelectorAll('figure[class*="product-tile"]');
var products = [];
for(i = 0; i < objects.length; i++){
products.push({
id: objects[i].querySelector("a[data-product-id]").getAttribute("data-product-id"),
name: objects[i].querySelector("a[title]").getAttribute("title"),
price: Number(objects[i].querySelector("span.price-special > span.core_priceFormat").getAttribute("data-price"))
})
}
wph('track', 'ViewContent', {
'content_name': 'ProductList',
contents: products
})
})
}
</script>
<script>
if('[CONTROLER]' == 'product'){
wph('track', 'ViewContent', {
'content_name': 'ViewProduct',
contents: [{
id: '[PROD_ID]',
name: '[PROD_NAME]',
category: '[CAT_NAME]' == ""? undefined : '[CAT_NAME]',
price: Number(([PROD_PRICE]).toFixed(2))
}]
})
}
</script>
<script>
function whenAvailable(name, callback) {
var interval = 10; // ms
window.setTimeout(function() {
if (window[name]) {
callback(window[name]);
} else {
whenAvailable(name, callback);
}
}, interval);
}
whenAvailable("updateCart", function(t) {
window['updateCart'] = function(action, data, additionalData) {
var body = $('body')
, quickCart = $('.quick-cart')
, quickCartProducts = quickCart.find('.products')
, quickCartEmptyCart = quickCart.find('.cart-empty')
, amount = quickCart.find('.core_quickCartAmount')
, totalPrice = quickCart.find('.core_quickCartTotalPrice')
, totalPriceBrutto = quickCart.find('.core_quickCartTotalPriceBrutto');
switch (action) {
case 'add':
var productTemplate = quickCartProducts.find('.product-template')[0].outerHTML
, existProduct = quickCartProducts.find('li[data-hash="' + data.hash + '"]');
// WP Pixel - AddToCart - start
wph('track', 'AddToCart', {
contents: [{
id: data.id,
name: data.name,
category: data.catName,
price: data.price,
quantity: data.amount
}]
});
// WP Pixel - AddToCart - end
var productAmount = existProduct.length > 0 ? Big(existProduct.data('amount')).plus(data.amount) : data.amount;
productTemplate = productTemplate.replace(/{{:hash:}}/g, data.hash);
productTemplate = productTemplate.replace(/{{:amount:}}/g, productAmount);
productTemplate = productTemplate.replace(/#{{:url:}}/g, data.url);
productTemplate = productTemplate.replace(/{{:name:}}/g, data.name);
productTemplate = productTemplate.replace(/{{:image:}}/g, data.img);
productTemplate = productTemplate.replace('src="/view/new/img/transparent.png"', '');
productTemplate = productTemplate.replace(/{{:price:}}/g, data.price);
productTemplate = productTemplate.replace(/{{:tax:}}/g, data.tax);
productTemplate = productTemplate.replace(/data-src/g, 'src');
productTemplate = productTemplate.replace(/data-price-type-placeholder/g, 'data-price-type');
productTemplate = $(productTemplate);
productTemplate.removeClass('hidden');
if (existProduct.length > 0) {
existProduct.before(productTemplate);
existProduct.remove()
} else {
quickCartProducts.append(productTemplate);
quickCartProducts.removeClass('hidden');
quickCartEmptyCart.addClass('hidden')
}
amount.text(data.amount_total);
if (body.attr('data-hurt-price-type') == 'netto_brutto' || body.attr('data-hurt-price-type') == 'netto') {
totalPrice.text(data.sum_net);
totalPrice.data('price', data.sum_net);
totalPriceBrutto.text(data.sum);
totalPriceBrutto.data('price', data.sum)
} else {
totalPrice.text(data.sum);
totalPrice.data('price', data.sum)
}
pricesFormatter(quickCart);
break;
case 'remove':
var currentProduct = quickCartProducts.find('li[data-hash="' + additionalData.hash + '"]');
currentProduct.transition('slideUp', 100, function() {
currentProduct.remove();
quickCartProducts.each(function() {
if (typeof $(this).children('li')[1] === 'undefined') {
amount.text(0);
totalPrice.text(0);
totalPrice.data('price', 0);
totalPriceBrutto.text(0);
totalPriceBrutto.data('price', 0);
quickCartProducts.transition('slideUp', 25, function() {
quickCartProducts.css('display', 'block');
quickCartProducts.addClass('hidden');
quickCartEmptyCart.removeClass('hidden')
})
} else {
amount.text(data.amount_total);
if (body.attr('data-hurt-price-type') == 'netto_brutto' || body.attr('data-hurt-price-type') == 'netto') {
totalPrice.text(data.sum_net);
totalPrice.data('price', data.sum_net);
totalPriceBrutto.text(data.sum);
totalPriceBrutto.data('price', data.sum)
} else {
totalPrice.text(data.sum);
totalPrice.data('price', data.sum)
}
}
});
pricesFormatter(quickCart)
});
if (additionalData.inCart === !0) {
var cart = $('.cart')
, cartTable = cart.find('.cart-table')
, cartTr = cartTable.find('tr[data-hash="' + additionalData.hash + '"]')
, cartTrAmount = parseFloat(cartTr.find('.core_storeCartProductAmount').val())
, cartEmpty = cartTable.prev();
amount.text(Big(parseFloat(amount.eq(0).text())).minus(cartTrAmount));
if (body.attr('data-hurt-price-type') == 'netto_brutto' || body.attr('data-hurt-price-type') == 'netto') {
totalPrice.text(data.sum_net);
totalPrice.data('price', data.sum_net);
totalPriceBrutto.text(data.sum);
totalPriceBrutto.data('price', data.sum)
} else {
totalPrice.text(data.sum);
totalPrice.data('price', data.sum)
}
pricesFormatter(quickCart);
cartTr.children('td').wrapInner('<div style="display:block;" />').parent().find('td > div').transition('slideUp', 100, function() {
cartTr.remove();
delete SkyShop.cart.products[additionalData.hash];
if (typeof additionalData.callback !== 'undefined') {
additionalData.callback()
}
if (cartTable.find('tr[data-hash]:not(.hidden)').length == 0) {
cart.find('tbody').addClass('empty-space');
setTimeout(function() {
cartEmpty.removeClass('hidden')
}, 200)
}
})
}
break
}
}
});
</script>
W okienko podczas finalizacji zamówienia (konwersja) wklej następujący kod:
<script>
var produkty = JSON.parse('[PRODUCTS]');
console.log(produkty);
var contents = [];
var arr1 = [];
var arr2 = [];
for(var i = 0; i < (Object.keys(produkty)).length; i++){
arr1.push(produkty[Object.keys(produkty)[i]].op_price);
arr2.push(produkty[Object.keys(produkty)[i]].op_amount);
contents.push({
id: produkty[Object.keys(produkty)[i]].op_prod_id,
name: produkty[Object.keys(produkty)[i]].op_prod_name,
price: produkty[Object.keys(produkty)[i]].op_price,
quantity: produkty[Object.keys(produkty)[i]].op_amount,
})
}
var value_gross = arr1.reduce(function(r,a,i){return r+a*arr2[i]},0);
var shipping_cost = Number((Number('[PRICE]')-value_gross).toFixed(2));
var value = Number((Number('[PRICE_NET]') - shipping_cost/1.23).toFixed(2));
wph('track', 'Purchase', {
transaction_id: '[ORDER_ID]',
value: Number('[PRICE_NET]') ,
value_gross: value_gross,
shipping_cost: shipping_cost,
contents:contents
});
</script>