
Integrations with e‑commerce platforms
Integrations
Instructions for integrating WP Pixel with common e-commerce platforms.
AtomStore
AtomStore has a built-in plug that enables simple and quick implementation of WP Pixel codes.
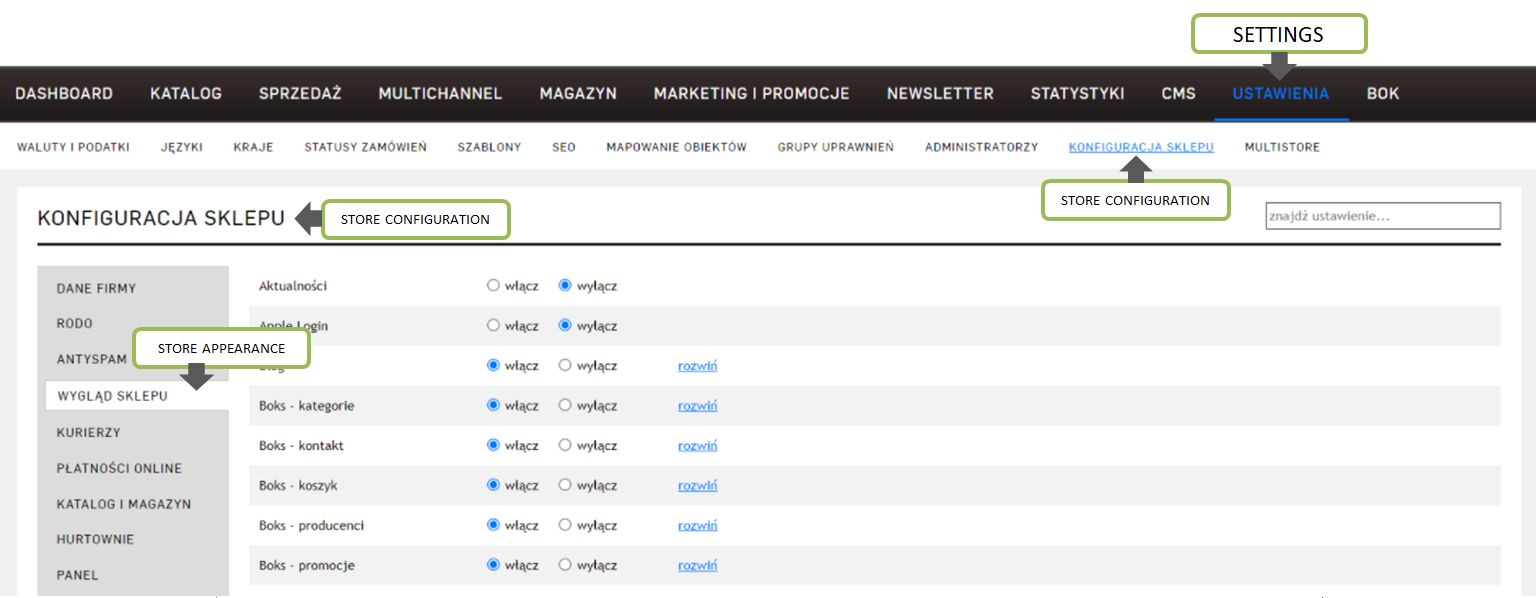
In the Admin panel, follow the path: Settings > Store configuration > Store appearance > JS marketing codes:

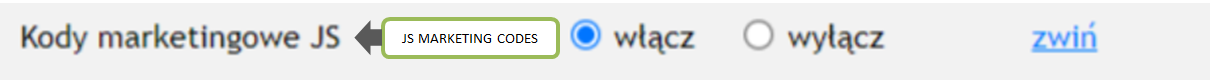
Enable and expand:

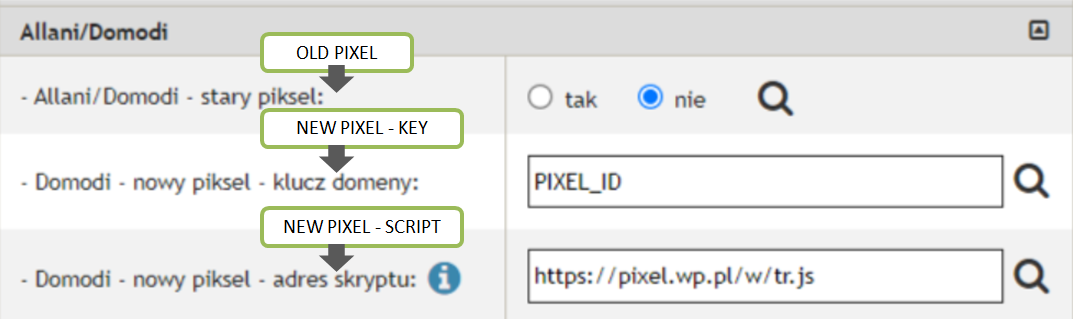
Section Allani/Domodi:
Allani/Domodi - stary piksel: nie,
Domodi - nowy piksel - klucz domeny: WP_PIXEL_ID (STORE ID SEND IN CODES)
Domodi - nowy piksel - adres skryptu: https://pixel.wp.pl/w/tr.js
The configuration is also presented on the screen:

At the bottom of the page, click Save
IdoSell (IAI)
Integration needs to download file: wppixeliai-1.2.0.zip. The .zip file must be unpacked! The wppixeliai-1.2.0.zip file contains the target .xml document, which must be implemented according to the following instructions.
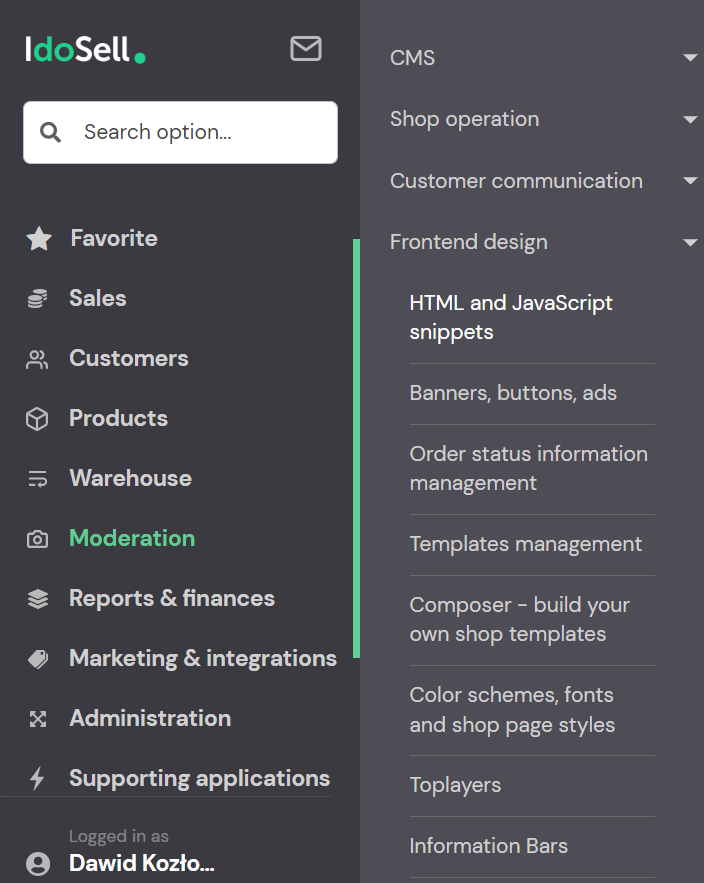
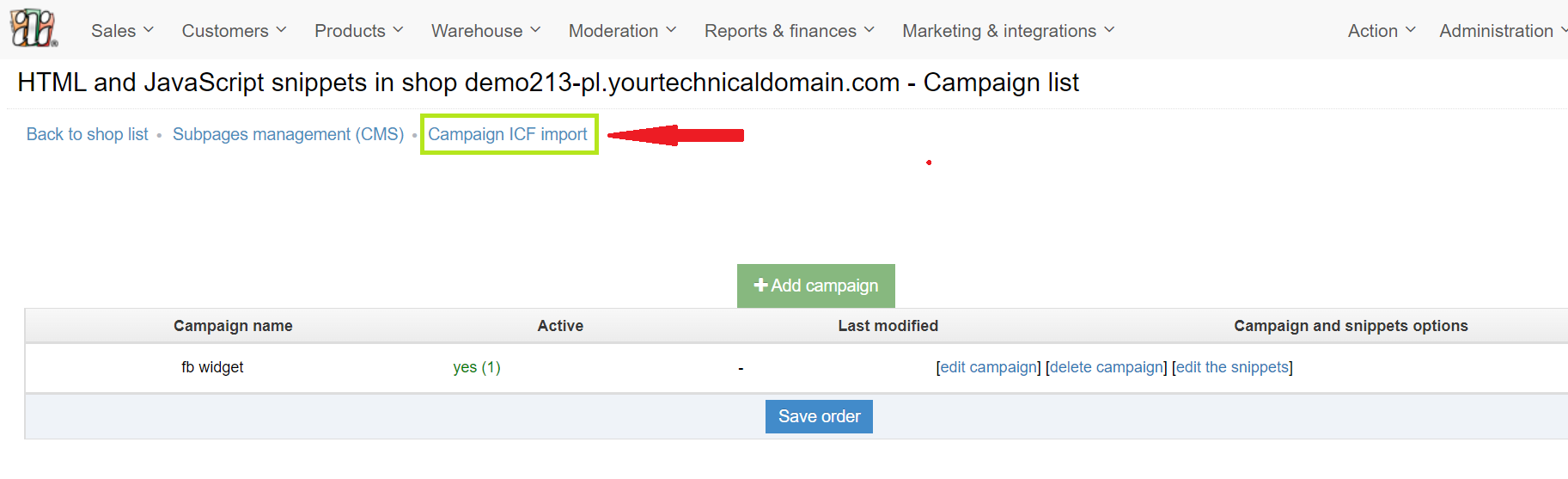
Follow: Moderation → Frontend design → HTML and JavaScript snippets

In module HTML and JavaScript snippets choose Campaign ICF import

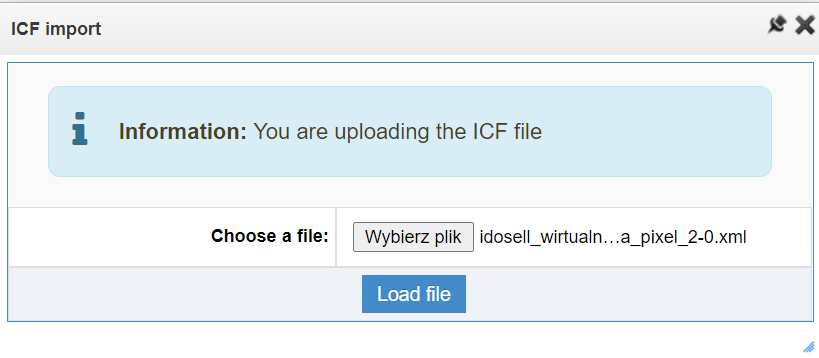
In the displayed window, point to the wppixeliai-1.2.0.xml, and then click Load file.

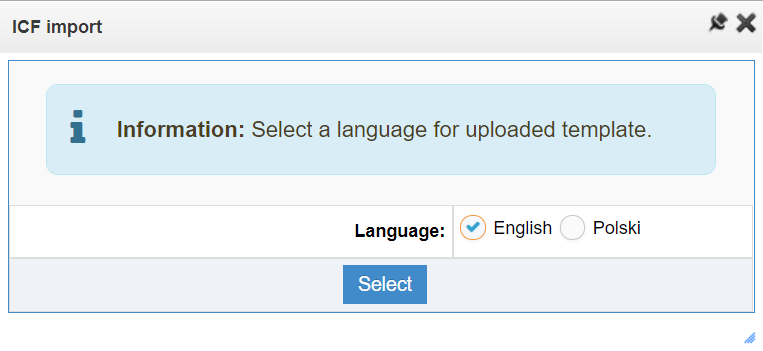
The next window will choose for which language to upload the add-on. Select the English language and click Select.

When successful, the Import successful window will be displayed.

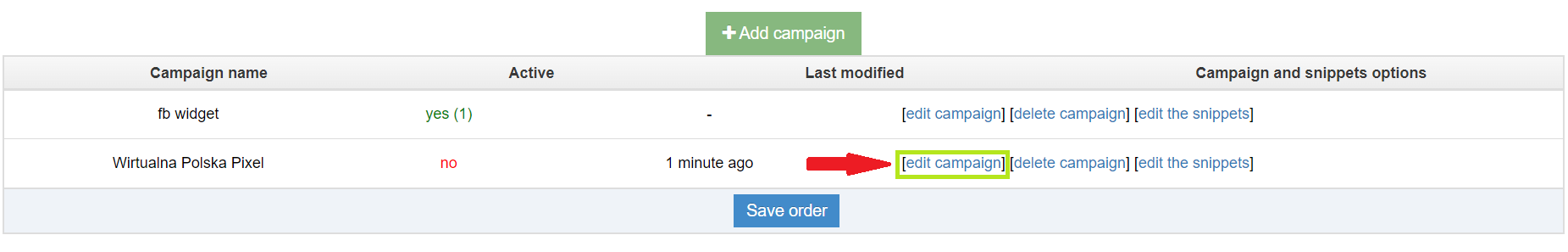
Then, edit the imported campaign by selecting the option edit campaign.

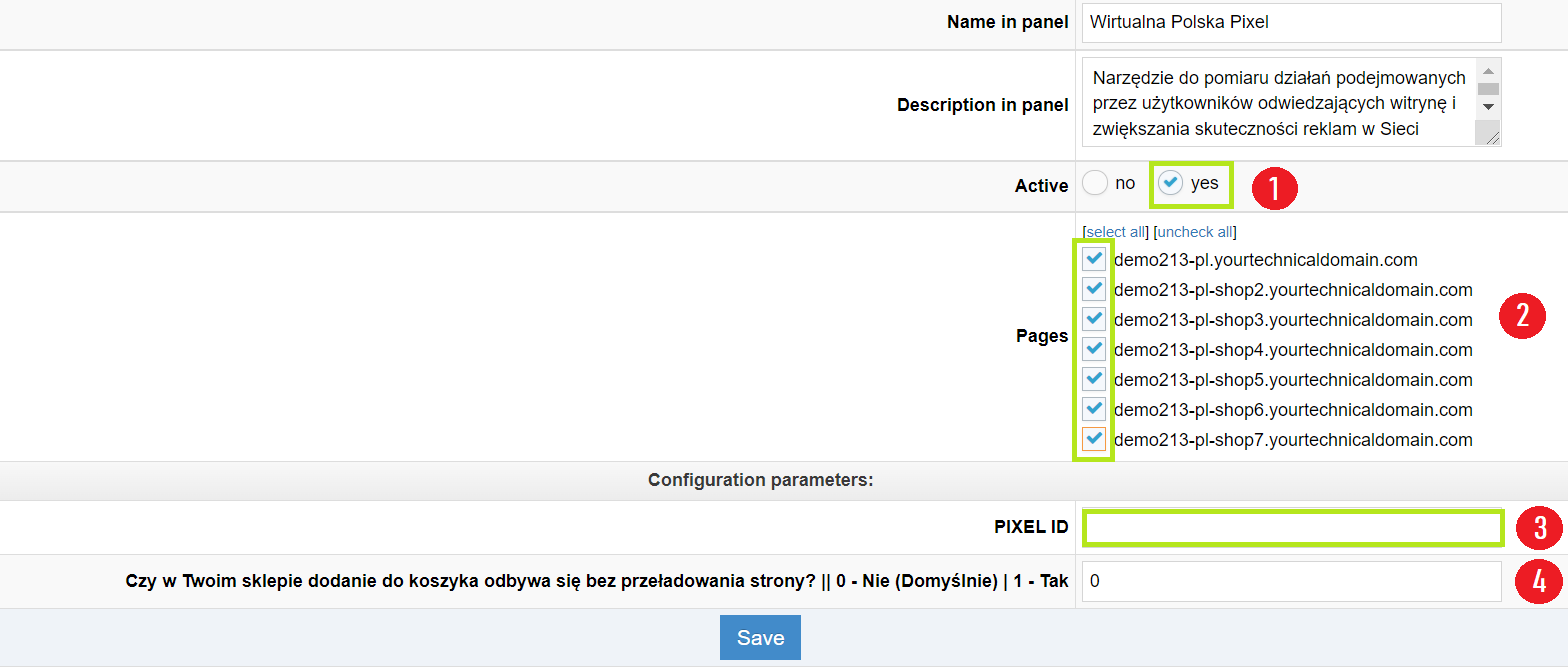
The final step is to configurate the WP Pixel:
- In the
Activesection, select the option to enable the WP Pixel script (1) - If you have many store on one panel, in the Pages section, select the stores where the WP Pixel script should be active (2)
- Complete
Pixel_ID(3) - If you have and individual template with dynamic adding of goods to the basket from the item card, enter the number 1 in the
Configuration parameterssection (4)

Click Save and wait 15 minutes for the WP Pixel script to activate.

Magento
Downloading
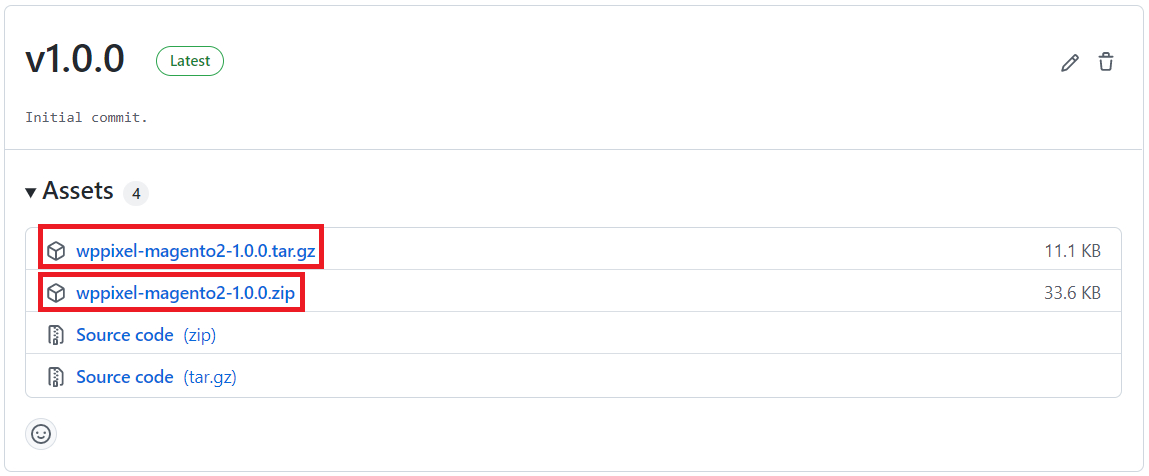
Download ZIP or tar.gz package of the latest version of repository from the release page.

Installation
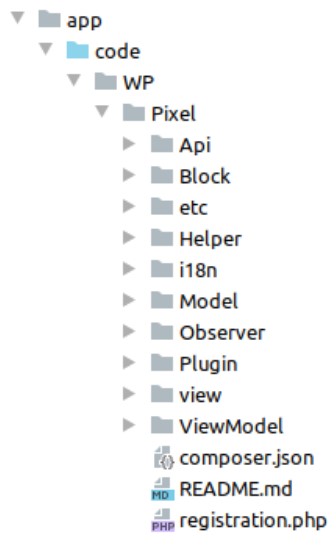
Unpack the ZIP archive and copy the contents to the location
app/code/WP/Pixel if the folder with this name does not exist, create it.

After copyping the files, run the following commands:
$ php bin/magento module:enable WP_Pixel --clear-static-content
$ php bin/magento setup:upgrade
After installation, go to Magento Stores -> Configuration in the WP section -> WP Pixel enable the module, save the received code in the WP Pixel ID field and select which actions should be tracked. If you want to send EAN code, select which attribute holds this value. Additionally, the attributes holding the size of the target must be checked correctly passing them in the sizes parameter.
Module functions
The module allows to track the following actions performed by the user on the website:
- page views,
- product page views,
- product list views and search results,
- adding to cart,
- purchase,
- user registration,
- user login,
- displaying the contact form and sending it,
- widget that allows you to add tracking to any CMS page.
Configuration description
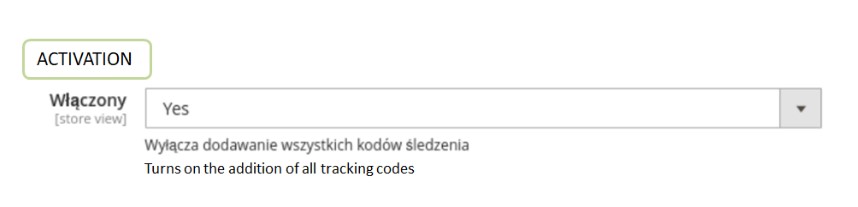
After installing the module, the following fields will be added in the Magento configuration. The activation field of the module:

The field for saving the assigned customer ID:

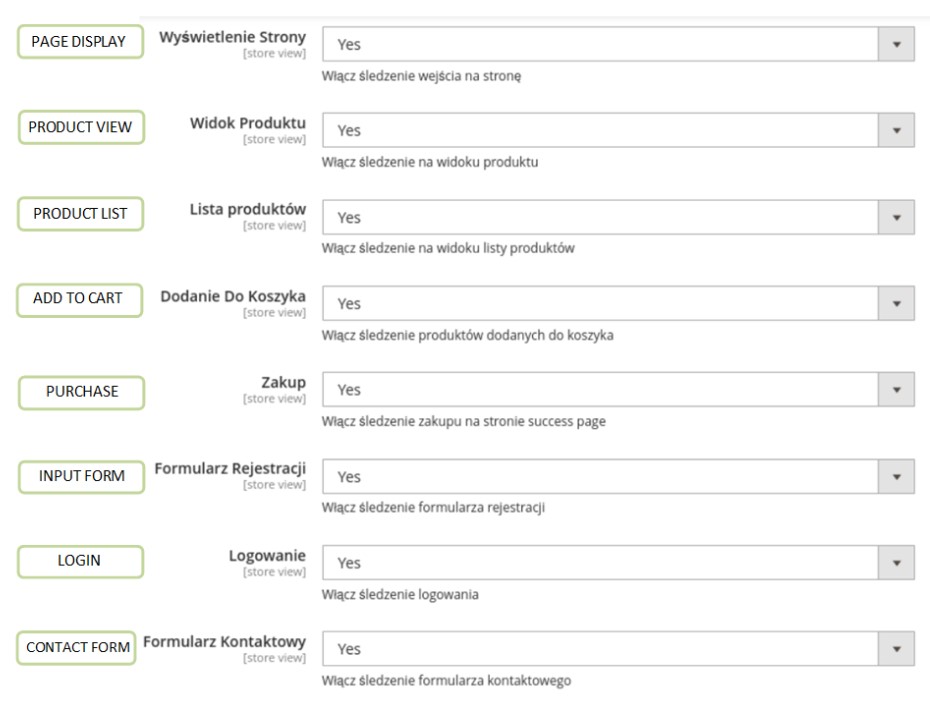
A set of fields that allows you to enable or disable tracking of individual actions performed by users:

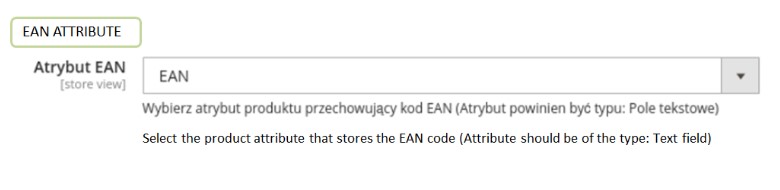
A field that allows you to select an attribute of the product that stores the EAN code:

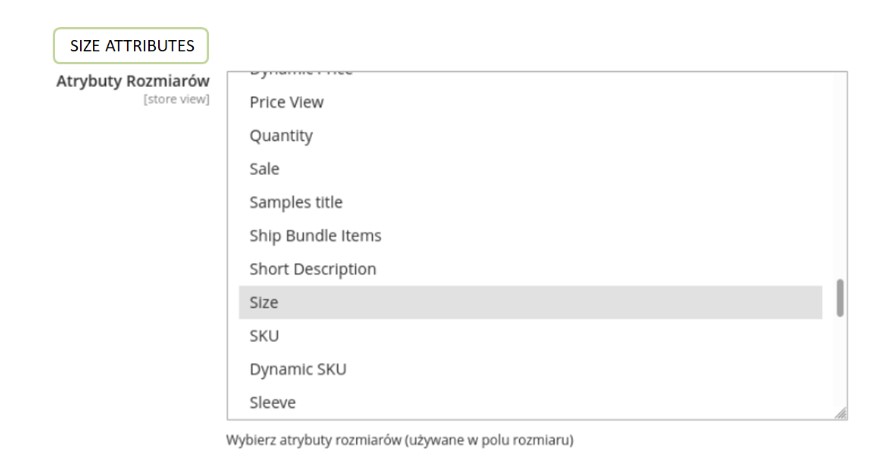
A multiple-selection field to select the attributes to be used for joining simple products into customizable products:

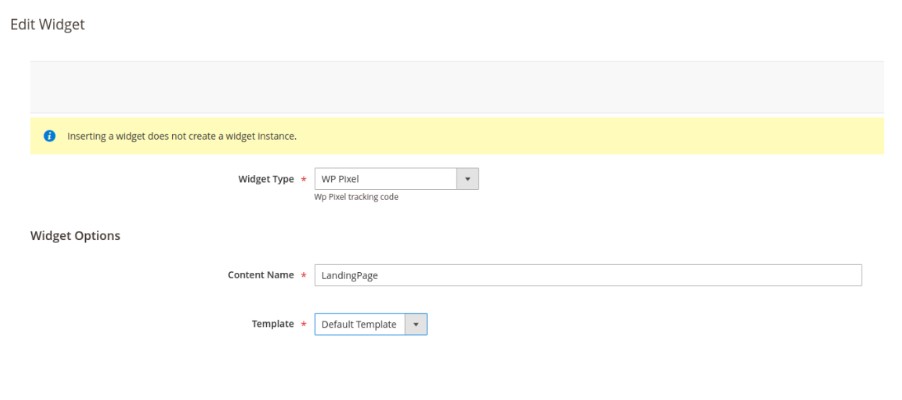
The module provides a widget that can be placed on any CMS page or static block to track custom trace paths:

PrestaShop
For integration with PrestaShop download a ZIP package, used for installation: wppixelprestashop1.0.6.zip. Installation and configuration are slightly different depending on the PrestaShop version. The current integration version: 1.0.6.
PrestaShop 1.6
Installation guide
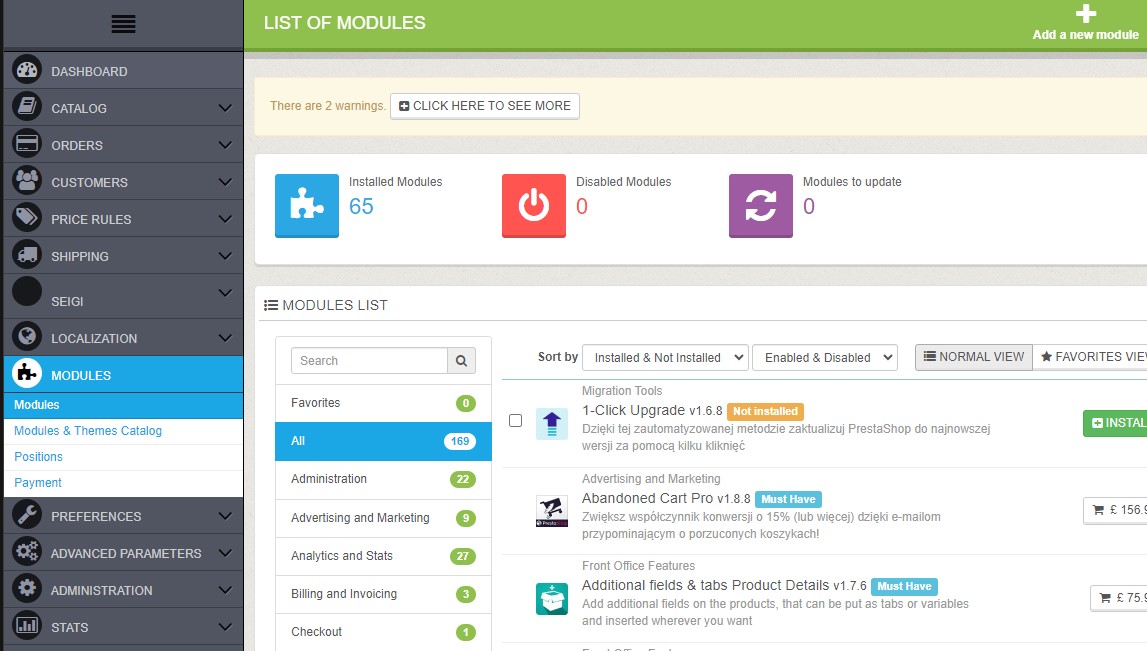
In admin panel go to the path: Modules -> Modules -> Add new module. Option Add new module is located in the upper right corner:

Next click Choose a file and indicate archive wppixelprestashop1.0.6.zip, confirm your operation through Upload module:

Next choose option Install located next to the module Wirtualna Polska Pixel. After module installation choose option Configuration, folow the configuration description.
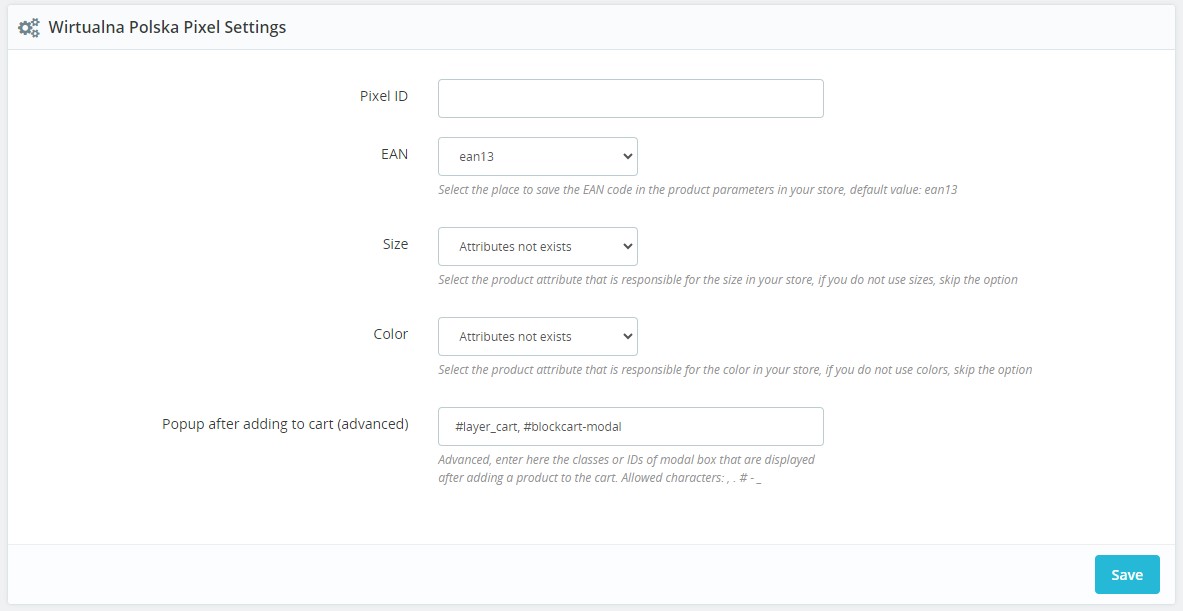
Configuration description
- In section
Pixel ID– insert your unique Pixel ID, assigned to the website - In section
EAN– choose value from product card that should be sent in WP Pixel - In section
Size– choose an attribute/feature from product card should be sent to Pixel, if they're used, else pick: "Attributes not exist" - In section
Colour– choose an attribute/feature from product card should be sent to Pixel, if they're used, else pick: "Attributes not exist" - In section
Popup after adding to cart– type class or CSS ID's asigned to modal windows displayed after adding product to cart. Allowed special characters:, . # - _. Default value:#layer_cart, #blockcart-modal. We recommend leaving the default value - Click
Save

PrestaShop 1.7, 8
Installation description
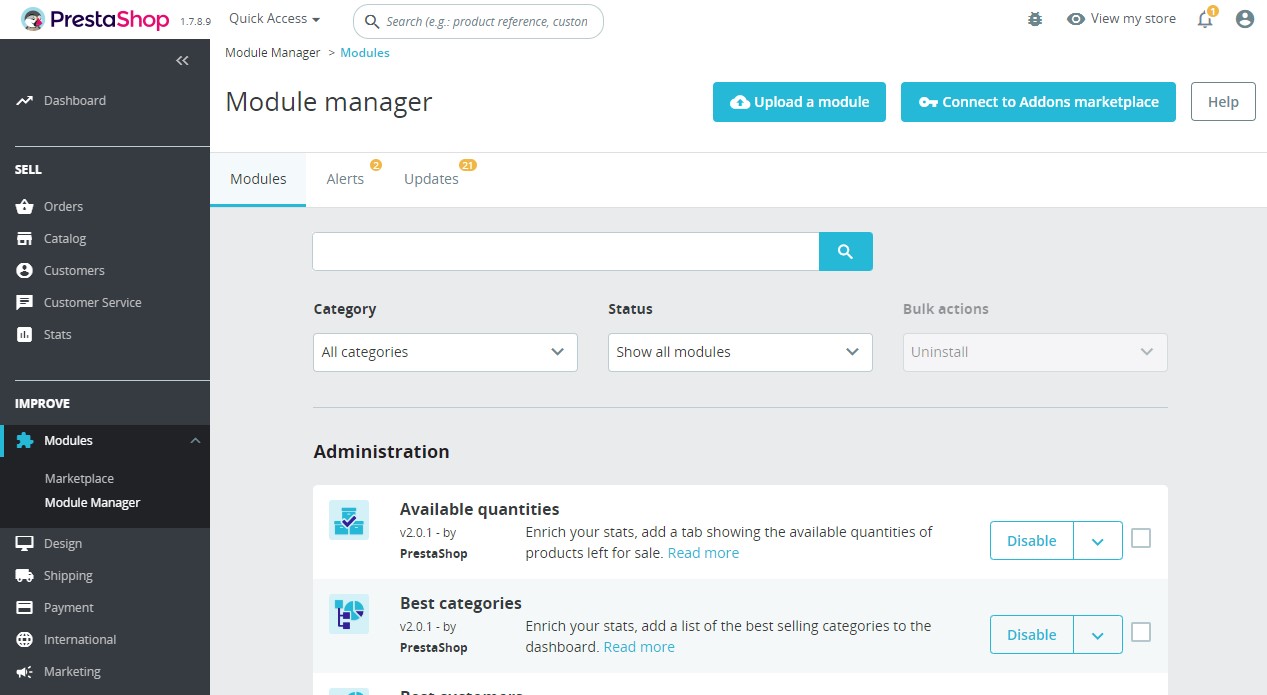
In admin panel follow path: Modules -> Module manager -> Upload module:

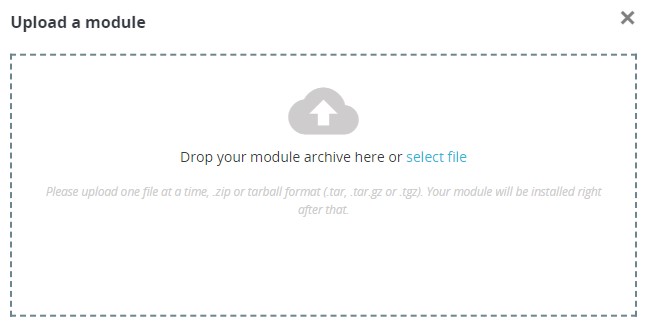
Next click Choose a file and indicate archive wppixelprestashop1.0.6.zip:

Wait for finalizing installation and click Configuration:

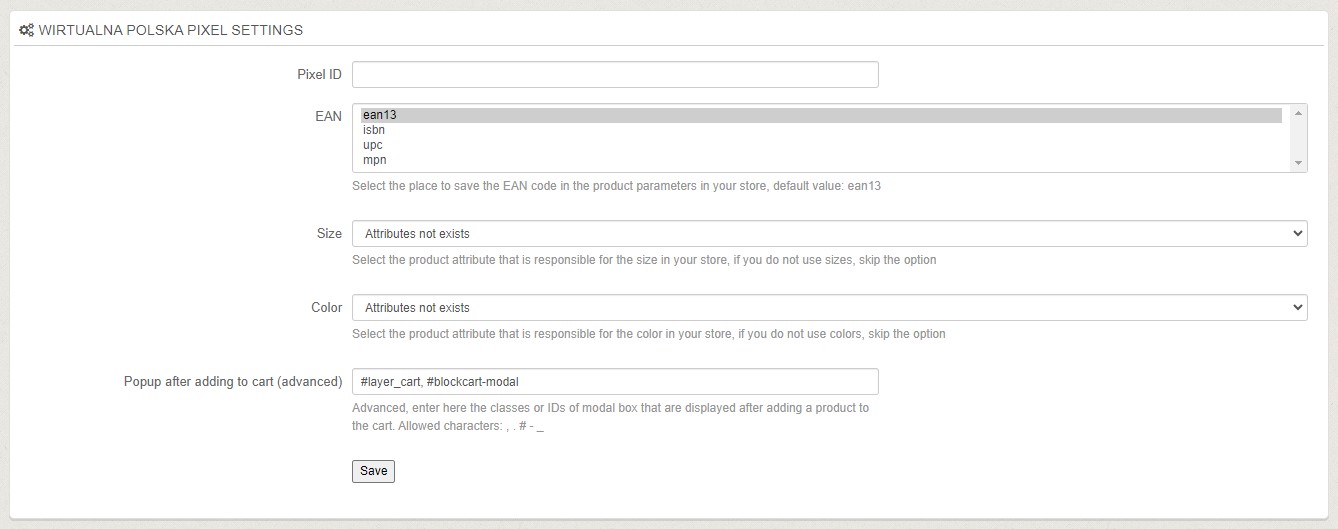
Configuration description
- In section
Pixel ID– insert your unique Pixel ID, assigned to the website - In section
EAN– choose value from product card that should be sent in WP Pixel - In section
Size– choose an attribute/feature from product card should be sent to Pixel, if they're used, else pick: "Attributes not exist" - In section
Colour– choose an attribute/feature from product card should be sent to Pixel, if they're used, else pick: "Attributes not exist" - In section
Popup after adding to cart– type class or CSS ID's asigned to modal windows displayed after adding product to cart. Allowed special characters:, . # - _.
For Platform version 8, we recommend leaving the default value:#layer_cart, #blockcart-modal. However, for version 1.7, we recommend setting:#layer_cart, #blockcart-notification. - Click
Save

Shoper
In the Admin panel, follow the path: Dodatki i integracje > Integracje własne.
In the page header insert the following code. WP_PIXEL_ID is an unique shop ID.
<script>
!function(d,m,e,v,n,t,s){d['WphTrackObject'] = n;
d[n] = window[n] || function() {(d[n].queue=d[n].queue||[]).push(arguments)},
d[n].l = 1 * new Date(), t=m.createElement(e), s=m.getElementsByTagName(e)[0],
t.async=1;t.src=v;s.parentNode.insertBefore(t,s)}(window,document,'script','https://pixel.wp.pl/w/tr.js', 'wph');
wph('init', 'WP_PIXEL_ID');
</script>
In the page footer field,before closing </body>, enter the event codes:
View
<script>
// View
wph('track', 'ViewContent', { 'content_name': 'View' })
</script>
ProductList
<script>
// ProductList
var url = document.getElementsByTagName('body')[0].getAttribute('class');
if(url.includes('shop_product_list')){
var contents = [
{products}{
id: '{products.product_id}',
name: '{products.name}',
category: '{products.category}',
price: Number(({products.float_promo_price}).toFixed(2)) },{/products}
]
if(contents.length == 0){
var contents = undefined
}
wph('track', 'ViewContent', {
'content_name': 'ProductList',
contents: contents
})
}
</script>
ViewProduct
<script>
// ViewProduct
var wph_ps = function() {
var url = document.getElementsByTagName('body')[0].getAttribute('class');
if (url.includes('shop_product')) {
var id_p = '{product_id}';
var name = '{name}';
var price = '{float_promo_price}';
frontAPI.getProduct(function(p) {
var category = p.category.name;
// do stuff
wph('track', 'ViewContent', {
'content_name': 'ViewProduct',
contents: [{
id: id_p,
name: name,
price: Number(Number(price).toFixed(2)),
category: category,
quantity: 1
}]
})
// end stuff
}, {
id: id_p
});
};
};
if (window.frontAPI) wph_ps();
else document.addEventListener("frontAPIReady", wph_ps, false);
</script>
AddToCart
Depending on the mechanism used on the website for adding products to the cart: - if after adding to the cart the pages refreshes (and possibly redirects to the cart page):
<script>
// AddToCart
var wph_atc = function() {
var button = document.getElementsByClassName('alert-success alert')[0];
if (button != undefined) {
if (button.querySelector('div').innerText == "Produkt dodany do koszyka.") {
frontAPI.getBasketInfo(function(p) {
var product = p.products[p.products.length -
1];
wph('track', 'AddToCart', {
contents: [{
"id": product.product_id.toString(),
"name": product.name,
"price": Number(product.price_float.toFixed(2)),
"quantity": product.quantity,
"category": product.category.translation.name
}]
});
});
};
};
};
if (window.frontAPI) wph_atc();
else document.addEventListener("frontAPIReady", wph_atc, false);
</script>
<script>
// AddToCart
Shop.AjaxBasket.fn.display = (function(e, n) {
var cached = Shop.AjaxBasket.fn.display;
return function(e, n) {
var res = cached.apply(this, arguments);
var pAtS = this.json.added[0];
var idp;
$.each(this.json.basket.products, function(el, i) {
if (i.basket_id == pAtS.b_id) {
idp = i.product_id;
$.getJSON('/product/getstock/stock/' + idp, function(d) {
frontAPI.getProduct(function(p) {
wph('track', 'AddToCart', {
contents: [{
"id": idp,
"name": pAtS.name,
"price": p.price.gross.final_float,
"quantity": pAtS.quantity,
"category": p.category.name
}]
});
}, {
id: idp
});
});
return;
}
});
return res;
}
})();
</script>
PURCHASE:
<script>
var contents = [
{products}{
id: '{products.product_id}',
name: '{products.name}',
category: '{products.category}',
quantity: {products.quantity},
price: Number(({products.float_price}).toFixed(2)) },{/products}
];
if('{discount_code}' == ""){
var discount_code = undefined
} else {
var discount_code = '{discount_code}'
}
wph('track', 'Purchase', {
transaction_id: '{order_id}',
value_gross: Number(({float_sum_noship}).toFixed(2)),
value: Number(({float_sum_noship}-{float_tax_noship}).toFixed(2)),
shipping_cost: Number(({float_shipping_cost}).toFixed(2)),
discount_code: discount_code,
contents: contents
});
</script>
Shopify
In the Admin panel, follow the path: online store > themes > actions > edit code > layout > theme
Just before closing the head section, add the following code (previously completing WP_PIXEL_ID):
<script>
!function(d,m,e,v,n,t,s){d['WphTrackObject'] = n;
d[n] = window[n] || function() {(d[n].queue=d[n].queue||[]).push(arguments)},
d[n].l = 1 * new Date(), t=m.createElement(e), s=m.getElementsByTagName(e)[0],
t.async=1;t.src=v;s.parentNode.insertBefore(t,s)}(window,document,'script','https://pixel.wp.pl/w/tr.js', 'wph');
wph('init', 'WP_PIXEL_ID');
</script>
Before closing the body section (2 lines from the end), paste the following code:
{% include "wppixel.liquid" %}
Following the path: online store > themes > actions > edit code > snippets > add a new snippet (its name must be the phrase wppixel) and paste the following code:
{%- if template %}
<script>
// View
wph('track', 'ViewContent', { 'content_name': 'View' })
</script>
{% endif -%}
{%- if template == "collection" %}
<script>
// ProductList
var contents = [];
{% for product in collection.all_products %}
var item = {
id: "{{ product.id}}",
name: "{{ product.title}}",
category: "{{ product.type}}",
price: Number( ({{product.price}}/100).toFixed(2))
}
contents.push(item)
{% endfor %}
wph('track', 'ViewContent', {
'content_name': 'ProductList',
contents: contents
});
</script>
<script>
// AddToCart- collection (this script can be omitted if it's not possible to add the product to cart directly from collection page)
var contents_c = [];
{% for product in collection.all_products %}
var item = "{{ product.id}}"
contents_c.push(item)
{% endfor %}
var buttons = document.getElementsByName('add');
buttons.forEach(function(button, index) {
button.addEventListener('click', function() {
var idp = buttons[index].getAttribute('id').split('--')[1];
var i = contents_c.indexOf(idp);
var c = contents[i];
wph('track', 'AddToCart', {
contents: [{
id: c.id,
name: c.name,
category: c.category,
price: c.price,
quantity: 1
}]
});
});
});
</script>
{% endif -%}
{%- if template == "product" %}
<script>
// ViewProduct
wph('track', 'ViewContent', {
'content_name': 'ViewProduct',
contents: [{
id: "{{product.id}}",
name: "{{product.title}}",
category: "{{product.type}}",
price: Number(({{product.price}}/100).toFixed(2)),
quantity: 1
}]
})
</script>
<script>
// AddToCart- product
window.addEventListener('DOMContentLoaded', function() {
var button = document.getElementsByName('add')[0];
button.addEventListener('click', function() {
var cart_ids1 = [];
var cart_q1 = []
{% for product in cart.items %}
var id = "{{ product.id}}"
var quantity = {{product.quantity}}
cart_ids1.push(id)
cart_q1.push(quantity)
{% endfor %}
wph('track', 'AddToCart', {
contents: [{
id: "{{product.id}}",
name: "{{product.title}}",
category: "{{product.type}}",
price: Number(({{product.price}}/100).toFixed(2))
}]
});
}, false);
});
</script>
{% endif -%}
The last step is adding the Purchase event. Place it by going to the tabs settings > checkout > additional scripts and pasting the code (WP_PIXEL_ID according to the store ID):
<script>
!function(d,m,e,v,n,t,s){d['WphTrackObject'] = n;
d[n] = window[n] || function() {(d[n].queue=d[n].queue||[]).push(arguments)},
d[n].l = 1 * new Date(), t=m.createElement(e), s=m.getElementsByTagName(e)[0],
t.async=1;t.src=v;s.parentNode.insertBefore(t,s)}(window,document,'script',
'https://pixel.wp.pl/w/tr.js', 'wph');
wph('init', 'WP_PIXEL_ID');
</script>
<script>
var coupons = [];
{% for discount in order.discounts %}
var c = "{{ discount.code }}"
coupons.push(c)
{% endfor %}
if(coupons[0] == ""){
var coupon = undefined} else {
var coupon = coupons[0]
}
var contents = [];
{% for product in line_items %}
var item = {
id: '{{product.product.id}}',
name: '{{product.product.title}}',
category: '{{product.product.type}}',
price: Number(({{product.price}}/100).toFixed(2)),
quantity: {{product.quantity}}
}
contents.push(item)
{% endfor %}
wph('track', 'Purchase', {
transaction_id: '{{ order_number }}',
value: Number((({{ total_price }}-{{tax_price}}* ({{ total_price }}-{{
shipping_price }})/{{ total_price }} -{{ shipping_price }})/100).toFixed(2)),
value_gross: Number((({{ total_price }}-{{ shipping_price
}})/100).toFixed(2)),
shipping_cost: Number(({{ shipping_price }}/100).toFixed(2)),
discount_code: coupon,
contents: contents
});
</script>
Shoplo
Integration of WP Pixel with the Shoplo platform can be done in two ways:
- through Shoplo platform itself: in the Conversion and tracking section and by editing the HTML code of the website
- through GTM and Shoplo platform: in the Conversion and tracking section
The first option is preferred, as it does not require any changes to the GTM for a specific client that may be needed. In the version with HTML edition customer has to accept that through changes in Shoplo templates, he loses the technical support of the platform. Moreover, in case of your own changes to the provided WP Pixel code (the removal of any dollar sign $ appearing in the variable definitions) there is a risk of a page crash. You can fix It by removing changes made to the templates. Correct implementation in accordance with the instructions (no changes to the code) guarantees safety and eliminates the possibility of such failures.
HTML edited version
Adding code in the head section
The first step is to add the appropriate code to the head section. Follow Settings > Conversion and Tracking. In the Add Code (head section), paste the generated main code to be placed on each page.
It should be as follows:
<script>
!function(d,m,e,v,n,t,s){d['WphTrackObject'] = n;
d[n] = window[n] || function() {(d[n].queue=d[n].queue||[]).push(arguments)},
d[n].l = 1 * new Date(), t=m.createElement(e), s=m.getElementsByTagName(e)[0],
t.async=1;t.src=v;s.parentNode.insertBefore(t,s)}(window,document,'script',
'https://pixel.wp.pl/w/tr.js', 'wph');
wph('init', 'WP_PIXEL_ID');
</script>
WP_PIXEL_ID is a shop ID.
Adding the code in the body section
<script>
wph('track', 'ViewContent', {
'content_name': 'View'
})
</script>
Adding the code to the thank you page
In the Scripts and Conversion Codes window on the Thank you page, paste the following code:
<script type='text/javascript'>
var s = {sum_without_shipping};
var t = {tax};
var val = (s-t);
wph('track', 'Purchase', {
transaction_id: '{order_id}',
value: val,
value_gross: {sum_without_shipping},
shipping_cost: {delivery_price},
discount_code: '{discount_code}',
contents: [{/literal}{foreach from=$items item=i name=list}
{ id: '{$i->product_id}', name: '{$i->title}', quantity: {$i->quantity}, price: {($i->price_gross)/100}, category: [{foreach from=$i->product->categories item="product_category"}
'{$product_category->title}',
{/foreach}][0]
},
{/foreach}{literal}]
});
</script>
Adding file to the template
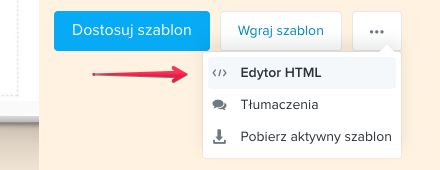
Follow Store layout > three dots > HTML editor

From the left menu select Snippets > Add Snippet and name it wp_pixel. Go to that file and paste the following code:
{if $template == 'product'}
<script>
wph('track', 'ViewContent', {
'content_name': 'ViewProduct',
contents: [{
id: '{$product->id}',
name: '{$product->name}',
category: [{foreach from=$product->categories item="product_category"}
'{$product_category->title}',
{/foreach}][0],
price: {$product->price}/100,
quantity: 1
}]
})
</script>
<script>
window.addEventListener('DOMContentLoaded', function() {
var button = document.getElementsByClassName('shb-add-to-cart-button-text')[0];
button.addEventListener('click', function() {
if(document.querySelector("#shbNotification").getAttribute('class') != 'error'){
wph('track', 'AddToCart', {
contents: [{
id: '{$product->id}',
name: '{$product->name}',
category: [{foreach from=$product->categories item="product_category"}
'{$product_category->title}',
{/foreach}][0],
price: {$product->price}/100,
quantity: 1
}]
})};
}, false);
});
</script>
{/if}
{if $template == 'category'}
<script>
wph('track', 'ViewContent', {
'content_name': 'ProductList',
contents: [{foreach from=$category->products item="i"}
{ id: '{$i->id}',
name: '{$i->name}',
category: [{foreach from=$i->categories item="product_category"}
'{$product_category->title}',
{/foreach}][0],
price: {$i->price}/100
},
{/foreach}]
})
</script>
{/if}
HTML editor > Main template > base.tpl and add the code before closing </body>:
{snippet file="wp_pixel"}
Version without HTML editing (GTM)
GTM must be implemented on the website. Implement the container from the WP_Pixel_Shoplo.json file in Administration > Container Import. Choose the Select workspace option: Existing and select an import option: Merge.
NOTE: It may turn out that minor configuration changes will be necessary, e.g. in the ProductList step. Details will be provided by the coding verification team.
Adding code in the head section
Then add the proper code to the head section. Follow: Settings > Conversion and Tracking. In the Add code window (head section), paste the generated main code to be placed on each page. It should present as follows (under the GTM code):
<script>
!function(d,m,e,v,n,t,s){d['WphTrackObject'] = n;
d[n] = window[n] || function() {(d[n].queue=d[n].queue||[]).push(arguments)},
d[n].l = 1 * new Date(), t=m.createElement(e), s=m.getElementsByTagName(e)[0],
t.async=1;t.src=v;s.parentNode.insertBefore(t,s)}(window,document,'script',
'https://pixel.wp.pl/w/tr.js', 'wph');
wph('init', 'WP_PIXEL_ID');
</script>
WP_PIXEL_ID is a shop ID.
Adding the code in the body section
Under the second part of the GTM code.
<script>
wph('track', 'ViewContent', {
'content_name': 'View'
})
</script>
Adding the code in the thank you page
In the Scripts and Conversion Codes window on the Thank you page, paste the following code:
<script type='text/javascript'>
var s = {sum_without_shipping};
var t = {tax};
var val = (s-t);
wph('track', 'Purchase', {
transaction_id: '{order_id}',
value: val,
value_gross: {sum_without_shipping},
shipping_cost: {delivery_price},
discount_code: '{discount_code}',
contents: [{/literal}{foreach from=$items item=i name=list}
{ id: '{$i->product_id}', name: '{$i->title}', quantity: {$i->quantity}, price: {($i->price_gross)/100}, category: [{foreach from=$i->product->categories item="product_category"}
'{$product_category->title}',
{/foreach}][0]
},
{/foreach}{literal}]
});
</script>
sklepyWWW.pl
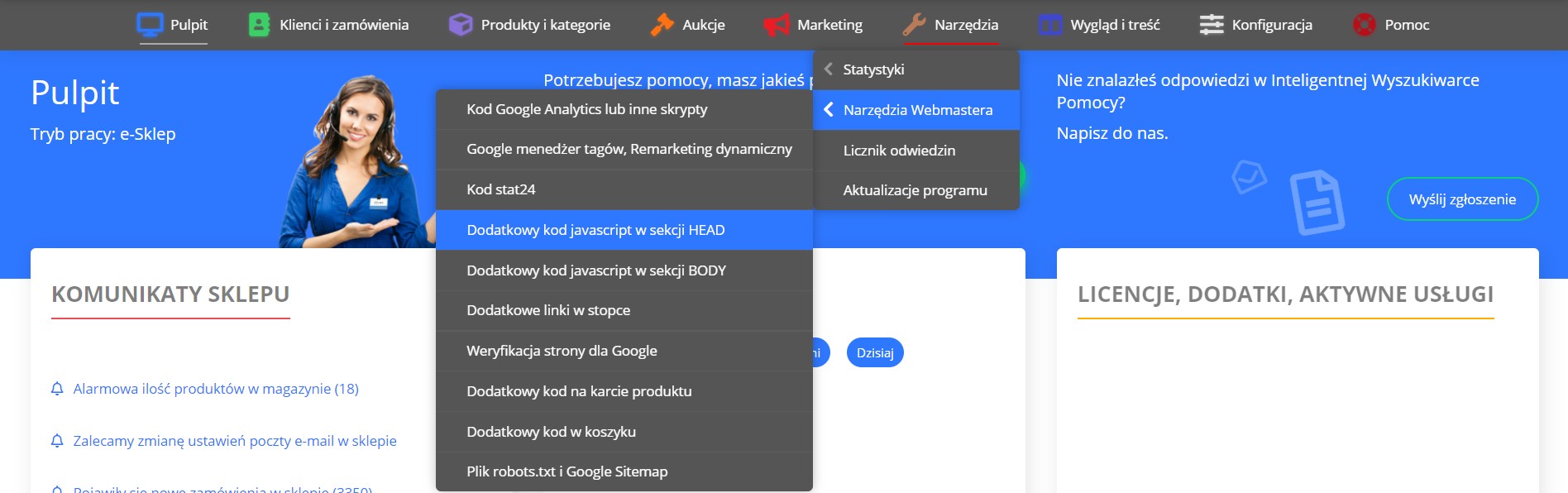
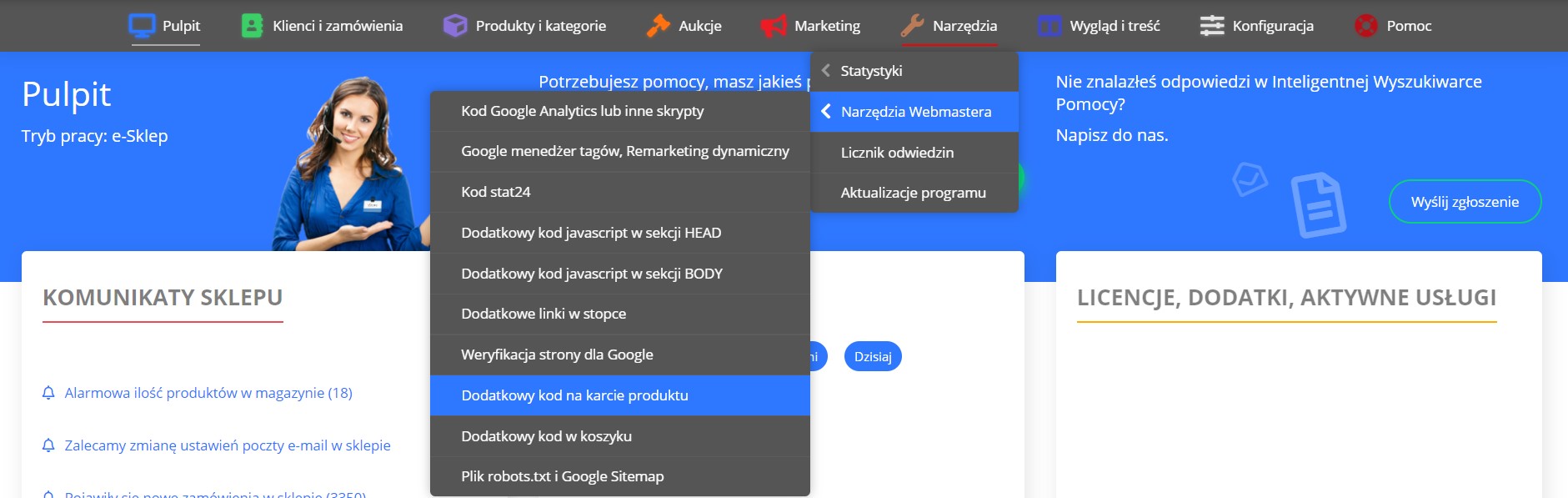
Go to Narzędzia > Narzędzia Webmastera > Dodatkowy kod javascript w sekcji HEAD:

In window paste below code, WARNING remember to change WP-PIXEL-ID for shop ID:
<!-- CODE WP PIXEL: INIT -->
<script>
!function(d,m,e,v,n,t,s){d['WphTrackObject'] = n;
d[n] = window[n] || function() {(d[n].queue=d[n].queue||[]).push(arguments)},
d[n].l = 1 * new Date(), t=m.createElement(e), s=m.getElementsByTagName(e)[0],
t.async=1;t.src=v;s.parentNode.insertBefore(t,s)}(window,document,'script',
'https://pixel.wp.pl/w/tr.js', 'wph');
wph('init', 'WP-PIXEL-ID');
</script>
<!-- END CODE WP PIXEL: INIT -->
Go to Narzędzia > Narzędzia Webmastera > Dodatkowy kod na karcie produktu:

In window paste below code:
<!-- CODE WP PIXEL: VIEWPRODUCT -->
<script>
function whenAvailable(name, callback) {
var interval = 10; // ms
window.setTimeout(function() {
if (window[name]) {
callback(window[name]);
} else {
whenAvailable(name, callback);
}
}, interval);
}
function test(object, value) {
return Object.keys(object).find(key => object[key] === value);
}
function flattenObj(obj){
let flat = {}
for(let i in obj){
if(typeof obj[i] == 'object'){
let flatObj = flattenObj(obj[i])
for(let x in flatObj){
flat[i + "." + x] = flatObj[x]
}
} else {
flat[i] = obj[i]
}
}
return flat
}
whenAvailable("get_products_data", function(t) {
flat_categories = flattenObj(categories)
wph('track', 'ViewContent', {
'content_name': 'ViewProduct',
contents: [{
id: '#PRODUCT_ID#',
name: '#PRODUCT_NAME#',
price: Number(Number(get_products_data(#PRODUCT_ID#).price_special).toFixed(2)),
category: test(flat_categories, Number(get_products_data('#PRODUCT_ID#').category_id)) == undefined? undefined : flat_categories[test(flat_categories, Number(get_products_data('#PRODUCT_ID#').category_id)).split('.').slice(0,test(flat_categories, Number(get_products_data('#PRODUCT_ID#').category_id)).split('.').length-1).join('.')+".name"]
}]
})
})
</script>
<!-- END CODE WP PIXEL: VIEWPRODUCT -->
and click Zapisz
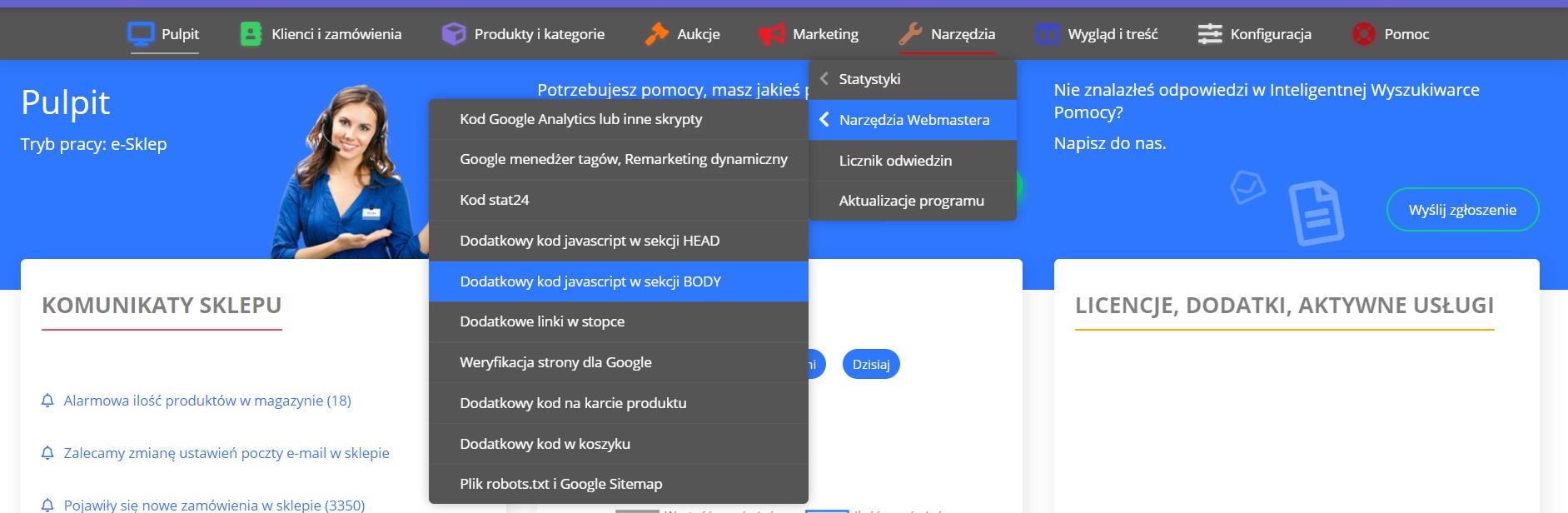
Go to Narzędzia > Narzędzia Webmastera > Dodatkowy kod javascript w sekcji BODY:

In window paste below code:
<!-- CODE WP PIXEL: VIEW, PRODUCTLIST I ADDTOCART -->
<script>
wph('track', 'ViewContent', { 'content_name': 'View' })
</script>
<script>
add_to_basket = function(products_id, quantity, id)
{
if(quantity == 0)
{
if($("#add_product_overlay").length > 0)
{
$("#add_product_overlay").remove();
// restoration of page scrolling
wznowPrzewijanie();
}
return;
}
product = get_products_data(products_id);
function test(object, value) {
return Object.keys(object).find(key => object[key] === value);
}
function flattenObj(obj){
let flat = {}
for(let i in obj){
if(typeof obj[i] == 'object'){
let flatObj = flattenObj(obj[i])
for(let x in flatObj){
flat[i + "." + x] = flatObj[x]
}
} else {
flat[i] = obj[i]
}
}
return flat
}
flat_categories = flattenObj(categories)
if (id || product_page || !product.with_options) {
quantity = (quantity == undefined ? 1 : quantity);
id = (id != undefined ? id : "");
wph('track', 'AddToCart', {
contents: [{
id: product.product_id,
name: product.name,
price: Number(Number(product.price_special).toFixed(2)),
category: test(flat_categories, Number(product.category_id)) == undefined? undefined : flat_categories[test(flat_categories, Number(product.category_id)).split('.').slice(0,test(flat_categories, Number(product.category_id)).split('.').length-1).join('.')+".name"],
quantity: quantity
}]
});
$.ajax({
type: "POST",
url: "rpc.php?action=add_to_basket",
dataType: "json",
data: "products_id="+products_id+"&quantity="+quantity+id,
success: function(response){
let error = true;
let data = null;
if (response != false) {
try {
data = JSON.parse(response);
error = false;
} catch (error) {}
}
if (!error) {
if(basket_redirect)
redirect_to_basket();
else {
$("#add_product_overlay").remove();
wznowPrzewijanie();
AddBasketData.construct(data, quantity, id);
add_to_basket_info();
refresh_cart();
}
} else
alert(ERROR_ADDING_TO_CART);
},
error: function() {
alert(ERROR_ADDING_TO_CART);
}
});
} else
draw_add_product_form(product, quantity);
}
</script>
<script>
contents = []
klucze = document.querySelector("div.listing").querySelectorAll("a[data-idproduktu]")
function flattenObj(obj){
let flat = {}
for(let i in obj){
if(typeof obj[i] == 'object'){
let flatObj = flattenObj(obj[i])
for(let x in flatObj){
flat[i + "." + x] = flatObj[x]
}
} else {
flat[i] = obj[i]
}
}
return flat
}
function test(object, value) {
return Object.keys(object).find(key => object[key] === value);
}
flat_categories = flattenObj(categories)
for (i = 0; i < klucze.length; i++){
id = klucze[i].getAttribute("data-idproduktu")
contents.push({id: id,
name: get_products_data(id).name,
price: Number(Number(get_products_data(id).price_special).toFixed(2)),
category: test(flat_categories, Number(get_products_data(id).category_id)) == undefined? undefined : flat_categories[test(flat_categories, Number(get_products_data(id).category_id)).split('.').slice(0,test(flat_categories, Number(get_products_data(id).category_id)).split('.').length-1).join('.')+".name"]
})
}
if(contents.length > 0 & window.location.pathname.includes('-c-')){
wph('track', 'ViewContent', {
'content_name': 'ProductList',
contents: contents
})
}
</script>
<!-- END CODE WP PIXEL: VIEW, PRODUCTLIST I ADDTOCART -->
and click Zapisz
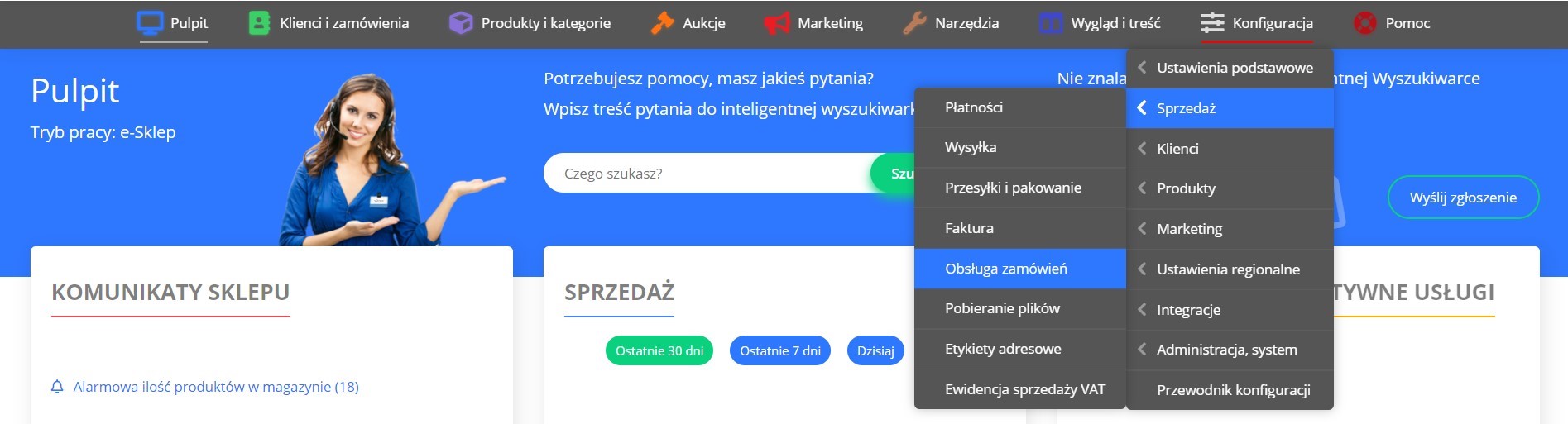
Go to Konfiguracja > Sprzedaż > Obsługa zamówień:

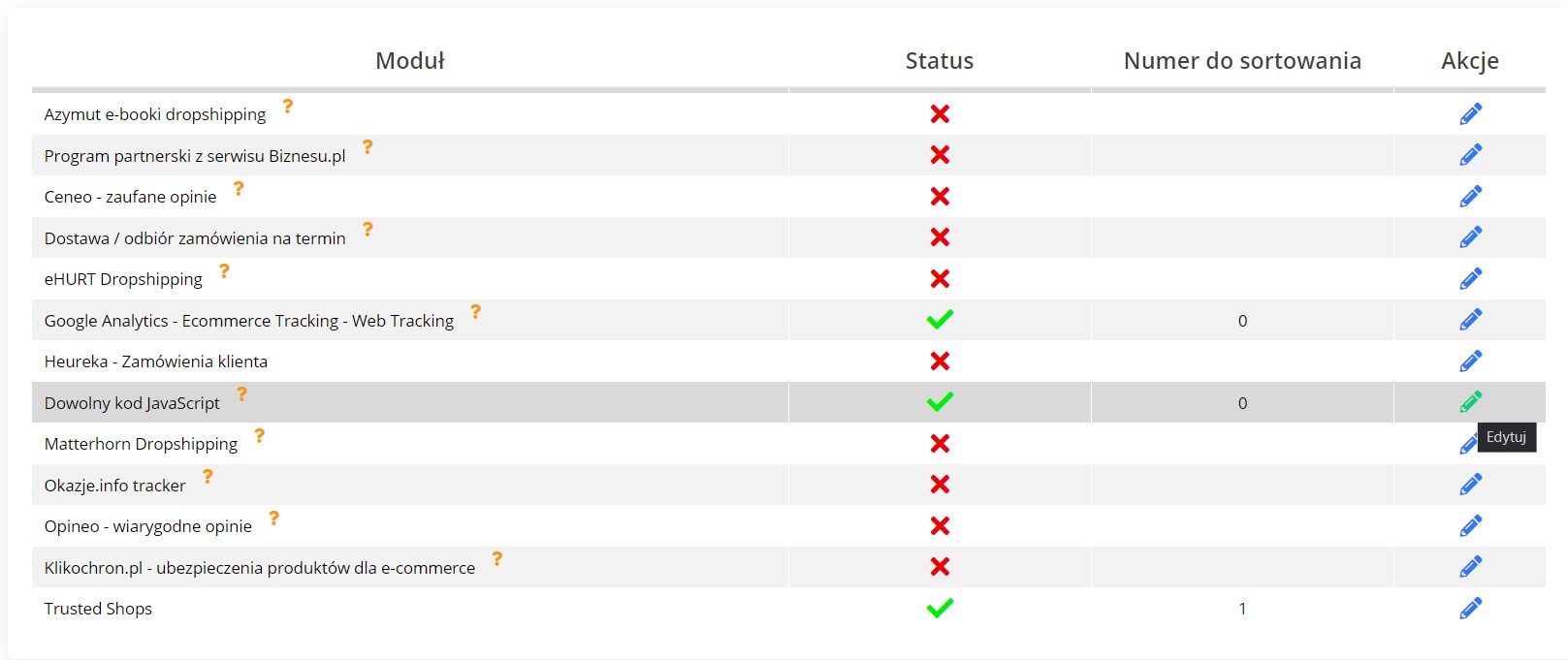
Next to the module Dowolny kod JavaScript click Edytuj:

In window paste below code:
<!-- CODE WP PIXEL: PURCHASE-->
<script>
ids = "#PRODUCTS_IDS_x#"
ids = ids.split('x')
contents = []
function whenAvailable(name, callback) {
var interval = 10; // ms
window.setTimeout(function() {
if (window[name]) {
callback(window[name]);
} else {
whenAvailable(name, callback);
}
}, interval);
}
function flattenObj(obj){
let flat = {}
for(let i in obj){
if(typeof obj[i] == 'object'){
let flatObj = flattenObj(obj[i])
for(let x in flatObj){
flat[i + "." + x] = flatObj[x]
}
} else {
flat[i] = obj[i]
}
}
return flat
}
function test(object, value) {
return Object.keys(object).find(key => object[key] === value);
}
whenAvailable("categories", function(t) {
flat_categories = flattenObj(categories)
for(var i =0; i < ids.length; i++){
id = ids[i];
item = {id: id,
name: get_products_data(id).name,
price: Number(Number(get_products_data(id).price_special).toFixed(2)),
category: test(flat_categories, Number(get_products_data(id).category_id)) == undefined? undefined :
flat_categories[test(flat_categories, Number(get_products_data(id).category_id)).split('.').slice(0,test(flat_categories,
Number(get_products_data(id).category_id)).split('.').length-1).join('.')+".name"]
}
contents.push(item)
}
wph('track', 'Purchase', {
transaction_id: "#ORDER_ID#",
value_gross: Number((#SUBTOTAL#).toFixed(2)),
shipping_cost: Number((#TOTAL# - #SUBTOTAL#).toFixed(2)),
contents: contents
});
})
</script>
<!-- END CODE WP PIXEL: PURCHASE -->
and click Zaktualizuj
Sky-Shop
Go to Integracje -> Własny kod javaScript:
In window w nagłówku <head> paste below code:
WARNING: Remember to change PIXEL-ID to your shop ID!
<script>
!function(d,m,e,v,n,t,s){d['WphTrackObject'] = n;
d[n] = window[n] || function() {(d[n].queue=d[n].queue||[]).push(arguments)},
d[n].l = 1 * new Date(), t=m.createElement(e), s=m.getElementsByTagName(e)[0],
t.async=1;t.src=v;s.parentNode.insertBefore(t,s)}(window,document,'script',
'https://pixel.wp.pl/w/tr.js', 'wph');
wph('init', 'PIXEL-ID');
</script>
In window w ciele strony <body> paste below code:
<script>
if('[CONTROLER]' == 'index'){
wph('track', 'ViewContent', { 'content_name': 'View' })
}
</script>
<script>
if('[CONTROLER]' == 'category'){
document.addEventListener('DOMContentLoaded', function(event) {
var objects = document.querySelectorAll('figure[class*="product-tile"]');
var products = [];
for(i = 0; i < objects.length; i++){
products.push({
id: objects[i].querySelector("a[data-product-id]").getAttribute("data-product-id"),
name: objects[i].querySelector("a[title]").getAttribute("title"),
price: Number(objects[i].querySelector("span.price-special > span.core_priceFormat").getAttribute("data-price"))
})
}
wph('track', 'ViewContent', {
'content_name': 'ProductList',
contents: products
})
})
}
</script>
<script>
if('[CONTROLER]' == 'product'){
wph('track', 'ViewContent', {
'content_name': 'ViewProduct',
contents: [{
id: '[PROD_ID]',
name: '[PROD_NAME]',
category: '[CAT_NAME]' == ""? undefined : '[CAT_NAME]',
price: Number(([PROD_PRICE]).toFixed(2))
}]
})
}
</script>
<script>
function whenAvailable(name, callback) {
var interval = 10; // ms
window.setTimeout(function() {
if (window[name]) {
callback(window[name]);
} else {
whenAvailable(name, callback);
}
}, interval);
}
whenAvailable("updateCart", function(t) {
window['updateCart'] = function(action, data, additionalData) {
var body = $('body')
, quickCart = $('.quick-cart')
, quickCartProducts = quickCart.find('.products')
, quickCartEmptyCart = quickCart.find('.cart-empty')
, amount = quickCart.find('.core_quickCartAmount')
, totalPrice = quickCart.find('.core_quickCartTotalPrice')
, totalPriceBrutto = quickCart.find('.core_quickCartTotalPriceBrutto');
switch (action) {
case 'add':
var productTemplate = quickCartProducts.find('.product-template')[0].outerHTML
, existProduct = quickCartProducts.find('li[data-hash="' + data.hash + '"]');
// WP Pixel - AddToCart - start
wph('track', 'AddToCart', {
contents: [{
id: data.id,
name: data.name,
category: data.catName,
price: data.price,
quantity: data.amount
}]
});
// WP Pixel - AddToCart - end
var productAmount = existProduct.length > 0 ? Big(existProduct.data('amount')).plus(data.amount) : data.amount;
productTemplate = productTemplate.replace(/{{:hash:}}/g, data.hash);
productTemplate = productTemplate.replace(/{{:amount:}}/g, productAmount);
productTemplate = productTemplate.replace(/#{{:url:}}/g, data.url);
productTemplate = productTemplate.replace(/{{:name:}}/g, data.name);
productTemplate = productTemplate.replace(/{{:image:}}/g, data.img);
productTemplate = productTemplate.replace('src="/view/new/img/transparent.png"', '');
productTemplate = productTemplate.replace(/{{:price:}}/g, data.price);
productTemplate = productTemplate.replace(/{{:tax:}}/g, data.tax);
productTemplate = productTemplate.replace(/data-src/g, 'src');
productTemplate = productTemplate.replace(/data-price-type-placeholder/g, 'data-price-type');
productTemplate = $(productTemplate);
productTemplate.removeClass('hidden');
if (existProduct.length > 0) {
existProduct.before(productTemplate);
existProduct.remove()
} else {
quickCartProducts.append(productTemplate);
quickCartProducts.removeClass('hidden');
quickCartEmptyCart.addClass('hidden')
}
amount.text(data.amount_total);
if (body.attr('data-hurt-price-type') == 'netto_brutto' || body.attr('data-hurt-price-type') == 'netto') {
totalPrice.text(data.sum_net);
totalPrice.data('price', data.sum_net);
totalPriceBrutto.text(data.sum);
totalPriceBrutto.data('price', data.sum)
} else {
totalPrice.text(data.sum);
totalPrice.data('price', data.sum)
}
pricesFormatter(quickCart);
break;
case 'remove':
var currentProduct = quickCartProducts.find('li[data-hash="' + additionalData.hash + '"]');
currentProduct.transition('slideUp', 100, function() {
currentProduct.remove();
quickCartProducts.each(function() {
if (typeof $(this).children('li')[1] === 'undefined') {
amount.text(0);
totalPrice.text(0);
totalPrice.data('price', 0);
totalPriceBrutto.text(0);
totalPriceBrutto.data('price', 0);
quickCartProducts.transition('slideUp', 25, function() {
quickCartProducts.css('display', 'block');
quickCartProducts.addClass('hidden');
quickCartEmptyCart.removeClass('hidden')
})
} else {
amount.text(data.amount_total);
if (body.attr('data-hurt-price-type') == 'netto_brutto' || body.attr('data-hurt-price-type') == 'netto') {
totalPrice.text(data.sum_net);
totalPrice.data('price', data.sum_net);
totalPriceBrutto.text(data.sum);
totalPriceBrutto.data('price', data.sum)
} else {
totalPrice.text(data.sum);
totalPrice.data('price', data.sum)
}
}
});
pricesFormatter(quickCart)
});
if (additionalData.inCart === !0) {
var cart = $('.cart')
, cartTable = cart.find('.cart-table')
, cartTr = cartTable.find('tr[data-hash="' + additionalData.hash + '"]')
, cartTrAmount = parseFloat(cartTr.find('.core_storeCartProductAmount').val())
, cartEmpty = cartTable.prev();
amount.text(Big(parseFloat(amount.eq(0).text())).minus(cartTrAmount));
if (body.attr('data-hurt-price-type') == 'netto_brutto' || body.attr('data-hurt-price-type') == 'netto') {
totalPrice.text(data.sum_net);
totalPrice.data('price', data.sum_net);
totalPriceBrutto.text(data.sum);
totalPriceBrutto.data('price', data.sum)
} else {
totalPrice.text(data.sum);
totalPrice.data('price', data.sum)
}
pricesFormatter(quickCart);
cartTr.children('td').wrapInner('<div style="display:block;" />').parent().find('td > div').transition('slideUp', 100, function() {
cartTr.remove();
delete SkyShop.cart.products[additionalData.hash];
if (typeof additionalData.callback !== 'undefined') {
additionalData.callback()
}
if (cartTable.find('tr[data-hash]:not(.hidden)').length == 0) {
cart.find('tbody').addClass('empty-space');
setTimeout(function() {
cartEmpty.removeClass('hidden')
}, 200)
}
})
}
break
}
}
});
</script>
In window podczas finalizacji zamówienia (konwersja) paste below code:
<script>
var produkty = JSON.parse('[PRODUCTS]');
console.log(produkty);
var contents = [];
var arr1 = [];
var arr2 = [];
for(var i = 0; i < (Object.keys(produkty)).length; i++){
arr1.push(produkty[Object.keys(produkty)[i]].op_price);
arr2.push(produkty[Object.keys(produkty)[i]].op_amount);
contents.push({
id: produkty[Object.keys(produkty)[i]].op_prod_id,
name: produkty[Object.keys(produkty)[i]].op_prod_name,
price: produkty[Object.keys(produkty)[i]].op_price,
quantity: produkty[Object.keys(produkty)[i]].op_amount,
})
}
var value_gross = arr1.reduce(function(r,a,i){return r+a*arr2[i]},0);
var shipping_cost = Number((Number('[PRICE]')-value_gross).toFixed(2));
var value = Number((Number('[PRICE_NET]') - shipping_cost/1.23).toFixed(2));
wph('track', 'Purchase', {
transaction_id: '[ORDER_ID]',
value: Number('[PRICE_NET]') ,
value_gross: value_gross,
shipping_cost: shipping_cost,
contents:contents
});
</script>
WordPress
Integration description is placed in the WordPress plugin database (link)